28
🔥🔥🔥 Develop Android Apps using React-native: Setup on Mac M1 and troubleshooting
Note that at the time of this writing, Java 16 is NOT supported by React Native! Java 8 is safe to install.
## Install Java and android platform tools
brew tap adoptopenjdk/openjdk
brew install --cask adoptopenjdk8
brew install android-platform-toolsbrew tap homebrew/cask
brew install --cask android-sdkGo to Google's Android Studio download page and install.
This is super important, and many errors in react-native CLI failed, because of these incorrect settings. Run below code in the terminal:
echo export "ANDROID_HOME=${HOME}/Library/Android/sdk" >> ~/.bash_profile
echo export "ANDROID_SDK_ROOT=${HOME}/Library/Android/sdk" >> ~/.bash_profile
echo export "ANDROID_AVD_HOME=${HOME}/.Android/avd" >> ~/.bash_profile
# Optional, for zsh shell only
echo "[[ -s ~/.bashrc ]] && source ~/.bashrc" >> ~/.bash_profileTo test if this is successful, try below:
source ~/.bash_profile
echo $ANDROID_HOMEbrew install node
brew install yarn
brew install watchmanDouble check if every setting is good
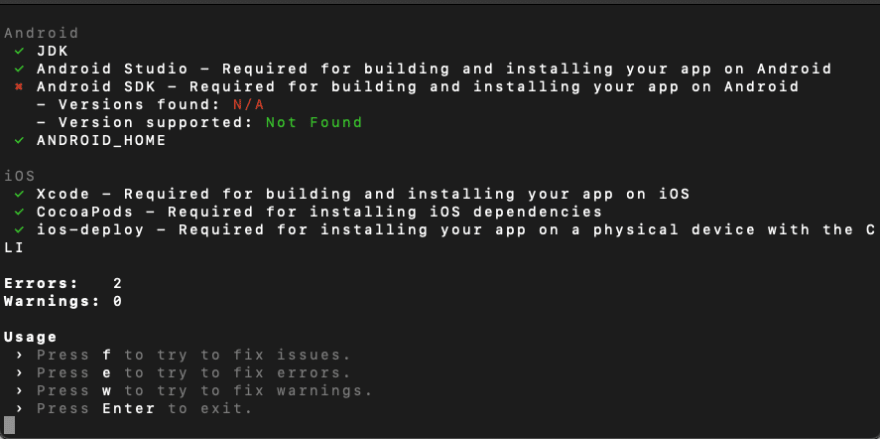
npx react-native doctorYou might wish to fix some of the errors, e.g. JDK with below commands:
brew install --cask adoptopenjdk11Note: You may ignore the Android SDK errors!
npx react-native init demoDownload the DMG file and install the emulator as a Mac OSX app. Start the emulator before you run:
npx react-native run-androidHooray! Now you should be able to run react native android app in Apple M1 desktops/laptops!

28