34
#100DaysOfCodeChallenge - Crop Management Information System - Day 11
On Day 10 we retrieved real time data from cloud firestore and displayed it to the user.
In this post, we will discuss the layout and logic of the Farmer Detail Screen.
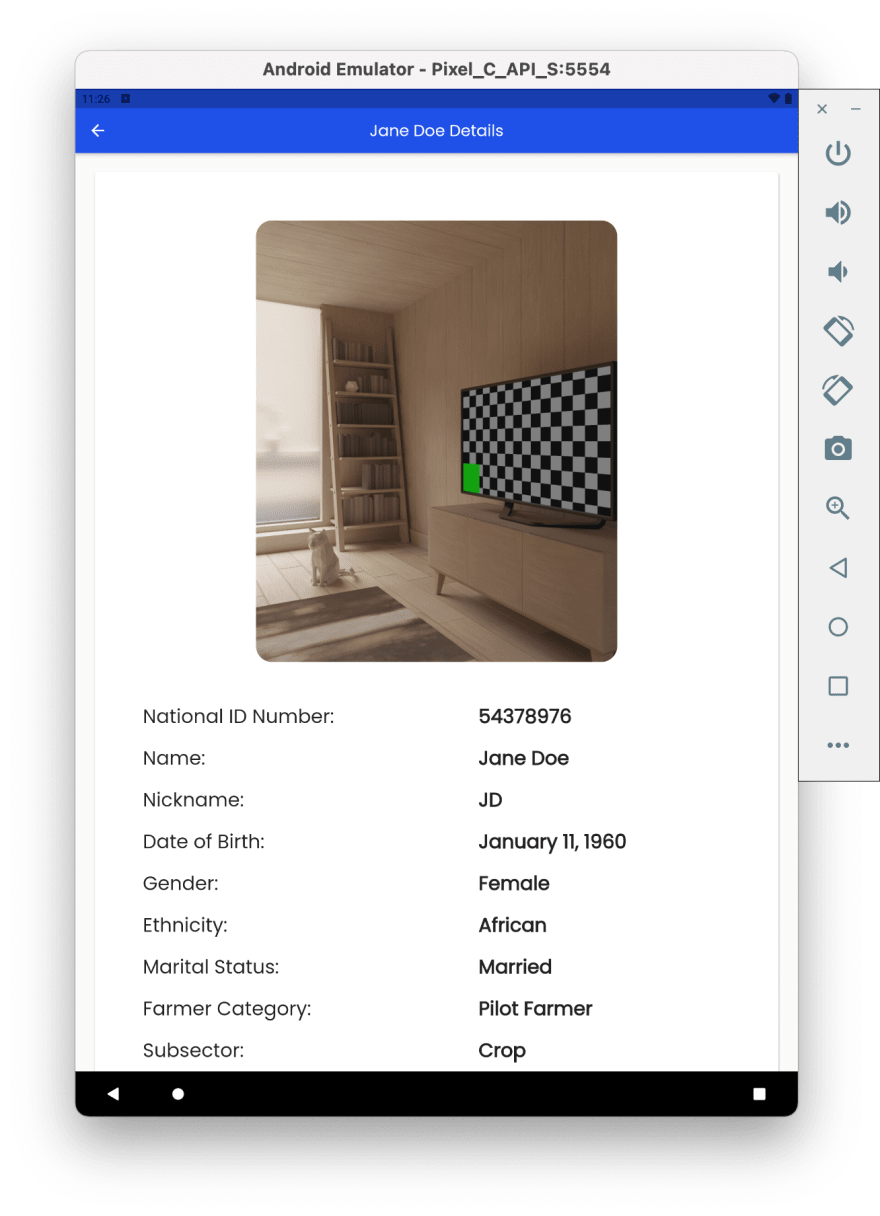
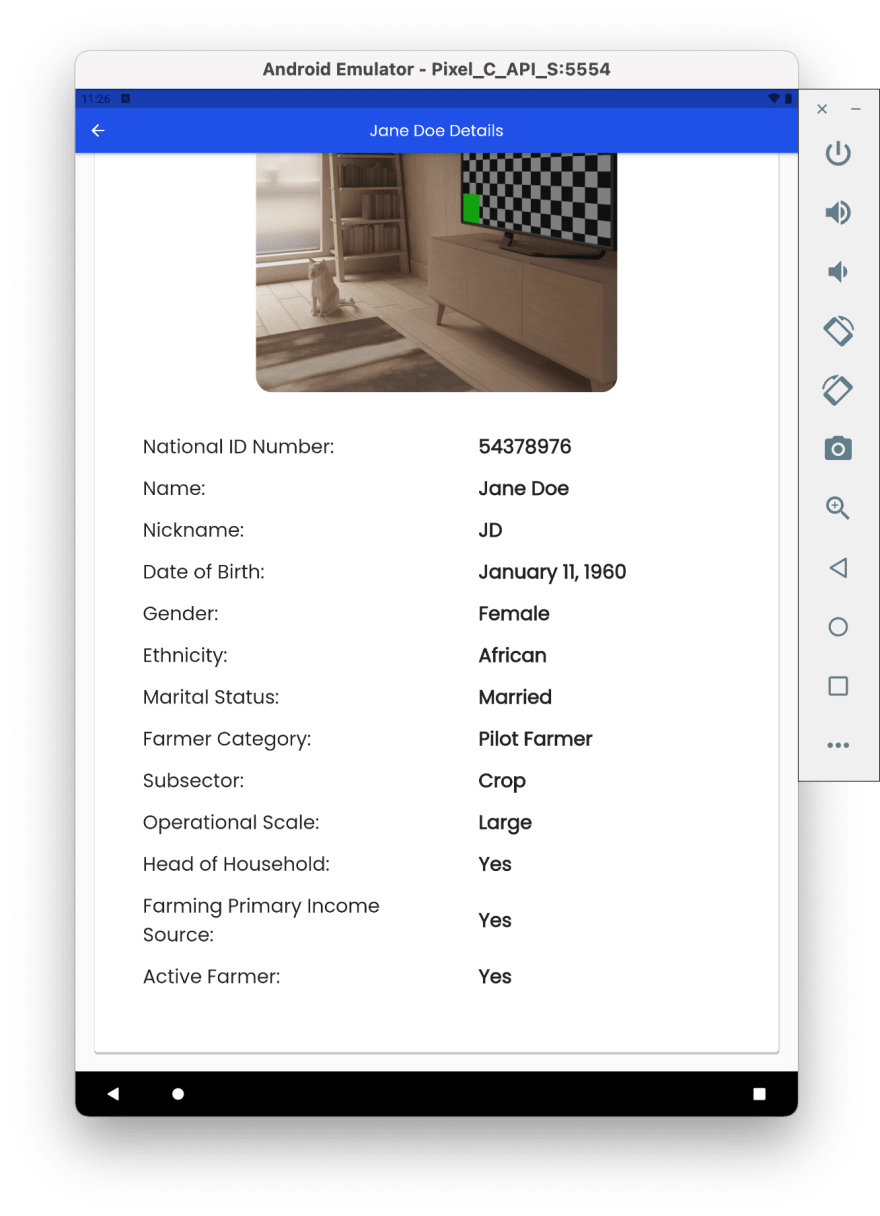
The purpose of the farmer detail screen is to show the user detailed information about the farmer.
class FarmerIdentificationCard extends StatelessWidget {
final FarmerServiceModel farmer;
const FarmerIdentificationCard({required this.farmer, Key? key})
: super(key: key);
Widget build(BuildContext context) {
return InkWell(
onTap: () {
Navigator.of(context).push(
PageRoutes.fadeScale(() => FarmerDetailScreen(farmer: farmer)));
},
child: Card(...)
);
}
}When the user taps on the
FarmerIdentificationCard(), they will navigate to the FarmerDetailScreen().class FarmerDetailScreen extends StatelessWidget {
static String routeName = 'FarmerDetailScreen';
final FarmerServiceModel farmer;
const FarmerDetailScreen({
required this.farmer,
Key? key,
}) : super(key: key);
Widget build(BuildContext context) => _FarmerDetailScreenView(this);
}This screen accepts a
FarmerServiceModel() class. This class is the dart equivalent of a farmer document in cloud firestore.class _FarmerDetailScreenView extends StatelessView<FarmerDetailScreen> {
final widget;
const _FarmerDetailScreenView(this.widget) : super(widget);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
widget.farmer.name + ' Details',
),
centerTitle: true,
),
body: SingleChildScrollView(
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 20),
width: double.infinity,
child: Card(
child: Padding(
padding: const EdgeInsets.all(60.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(20)),
child: Image.network(
widget.farmer.profilePicture!,
width: 450.0,
height: 550.0,
fit: BoxFit.cover,
),
),
),
SizedBox(
height: 50.0,
),
Column(
children: [
FarmerStat(
category: 'National ID Number',
value: widget.farmer.nationalId!),
FarmerStat(category: 'Name', value: widget.farmer.name),
FarmerStat(
category: 'Nickname', value: widget.farmer.nickname!),
FarmerStat(
category: 'Date of Birth',
value: DateFormat.yMMMMd()
.format(widget.farmer.dateOfBirth!)),
FarmerStat(
category: 'Gender', value: widget.farmer.gender),
FarmerStat(
category: 'Ethnicity',
value: widget.farmer.ethnicity),
FarmerStat(
category: 'Marital Status',
value: widget.farmer.maritalStatus),
FarmerStat(
category: 'Farmer Category',
value: widget.farmer.farmerCategory),
FarmerStat(
category: 'Subsector',
value: widget.farmer.subsector),
FarmerStat(
category: 'Operational Scale',
value: widget.farmer.operationScale),
FarmerStat(
category: 'Head of Household',
value:
widget.farmer.isHeadOfHousehold ? 'Yes' : 'No'),
FarmerStat(
category: 'Farming Primary Income Source',
value: widget.farmer.isFarmingPrimaryIncomeSource
? 'Yes'
: 'No'),
FarmerStat(
category: 'Active Farmer',
value: widget.farmer.isActiveFarmer ? 'Yes' : 'No'),
],
),
],
),
),
),
),
),
);
}
}This widget is a scrollable screen that displays a card with the farmer's details. Information such as the farmer's name and date of birth are displayed by the
FarmerStat() widget.class FarmerStat extends StatelessWidget {
final String category;
final String value;
const FarmerStat({required this.category, required this.value, Key? key})
: super(key: key);
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(bottom: 16.0),
child: Row(
children: [
Expanded(
flex: 3,
child: Text(
category + ':',
style: TextStyle(fontSize: 24),
),
),
Spacer(),
Expanded(
flex: 3,
child: Text(
value,
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
),
),
],
),
);
}
}The
FarmerStat() widget is basically a row of field and field value. Each content of the Row() is wrapped in a an Expanded() widget with a Spacer() widget between for alignment.In this post, we discussed the layout and logic of the Farmer Detail Screen. Screenshots of the the Farmer Detail Screen are shown below


Thank you for reading my post. Feel free to subscribe below to join me on the #100DaysOfCodeChallenge or connect with me on LinkedIn and Twitter. You can also buy me a book to show your support.
34
