32
Real-Time Interactive Plotting (using Sockets, Python & Plotly)

In this article, I will explain the server-side implementation of a real-time plotting system. For the client-side, pleaser refer to this article
The real-time communication between the server and client is achieved by using WebSockets. You can learn more about web sockets here
I'll be using the following libraries/frameworks and languages:
I have also used Pandas & YFinance to fetch stock details but you can plug in your own data source.
Create a python virtual environment and activate it
python3 -m venv venv
source venv/bin/activateInstall requirements. The entire list of dependencies can be found here - requirements.txt
pip3 install -r requirements.txtHere I've handled the connection, disconnection, and sending the data to the client.
When a client connects to the server, a unique ID (session ID or Sid) is alloted to the client for further references during communications.
I stored this unique ID as
sid inside a list which holds all these sids of the connected clients. Once a client disconnects (which is generally by closing the browser tab), I remove the sid of that particular client from the list. The client emits an event called
ping_graph. The event handler ping_graph(line 22-34) is responsible for pinging the client continuously with the data it requested for (in this case symbol of the company for which it wants the plot for)A while loop runs as long as the client is connected with the server and keeps sending data (in this case the jsonified) version of the graph. Once the client disconnects, the loop stops running.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import socketio | |
| from scripts import plot | |
| sio = socketio.Server(cors_allowed_origins='*') | |
| app = socketio.WSGIApp(sio) | |
| ACTIVE_CLIENTS = [] | |
| @sio.event | |
| def connect(sid, environ): | |
| print(f"[CONNECTED] {sid=}") | |
| ACTIVE_CLIENTS.append(sid) | |
| @sio.event | |
| def disconnect(sid): | |
| print(f"[DISCONNECTED] {sid=}") | |
| ACTIVE_CLIENTS.remove(sid) | |
| @sio.event | |
| def ping_graph(sid, data): | |
| symbol = data['symbol'] | |
| try: | |
| while sid in ACTIVE_CLIENTS: | |
| print(f"Attempting to ping {sid=} with {symbol=}") | |
| graph = plot.mountain_day(symbol) | |
| sio.emit('graph_plot', graph, to=sid) | |
| sio.sleep(1) | |
| except Exception as e: | |
| print(f"[EXCEPTION] {e}") | |
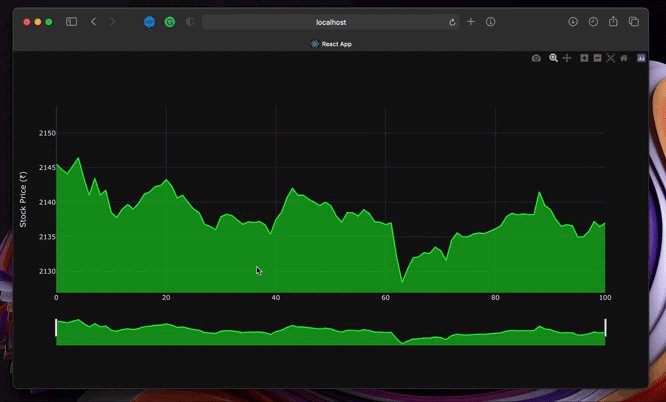
Now coming to the part where we actually plot the data. I used a library called Plotly which allows to create interactive plots easily in python.
I fetch stock data of a company from
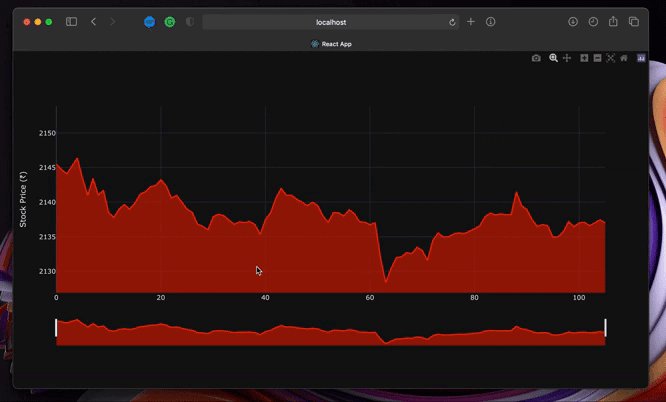
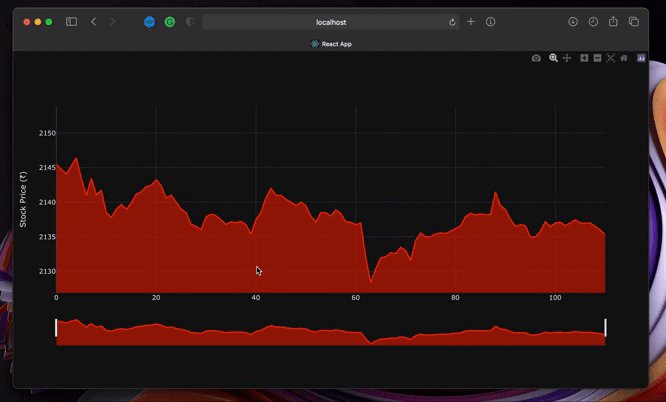
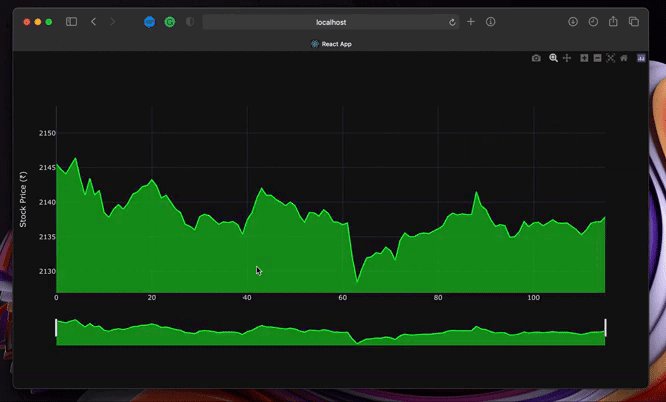
yfinance with 1 minute interval. Next I plot a mountain graph using the data. I've set the line color to change depending on whether the prices increase, decrease, or stay the same. I also added some buttons which will allow quick switching between ranges.Finally, I converted the entire figure to a JSON object which will be sent to the client side for rendering.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #Data Source | |
| import yfinance as yf | |
| #Data viz | |
| import plotly.graph_objs as go | |
| from plotly.io import to_json | |
| def mountain_day(symbol: str) -> dict: | |
| data = yf.download(tickers=symbol, period='1d', interval='1m') | |
| if data.iloc[-1]["Close"] < data.iloc[-2]["Close"]: | |
| area_color = "red" | |
| elif data.iloc[-1]["Close"] == data.iloc[-2]["Close"]: | |
| area_color = "yellow" | |
| else: | |
| area_color = "lime" | |
| ymin = data['High'].min() | |
| ymax = data['High'].max() | |
| area = go.Figure(go.Scatter(x=data.index, y=data['High'], fill='tozeroy', mode='lines', line_color=area_color), | |
| layout_yaxis_range=[ymin-5, ymax+5]) | |
| area.update_xaxes( | |
| rangeslider_visible=True, | |
| rangeselector=dict( | |
| buttons=list([ | |
| dict(count=15, label="15m", step="minute", stepmode="backward",), | |
| dict(count=45, label="45m", step="minute", stepmode="backward"), | |
| dict(count=1, label="HTD", step="hour", stepmode="todate"), | |
| dict(count=3, label="3h", step="hour", stepmode="backward"), | |
| dict(step="all") | |
| ]), | |
| bgcolor='black') | |
| ) | |
| area.update_layout(template='plotly_dark', yaxis_title='Stock Price (₹)') | |
| graph = to_json(area) | |
| return graph | |
The steps to render the plot in using React can be found here
I use
gunicorn and eventlet to run the Socket.IO sereverexport PYTHONPATH=src
gunicorn -k eventlet -w 1 --reload src.main:appNote: This is what the directory structure looks like.
/
src/
├─ main.py
├─ scripts/
│ ├─ plot.py
requirements.txtLink to GitHub Repository: Real Time Plot
Photo by Tech Daily on Unsplash
32
