36
Developed a web app to convert images to Pokémon ASCII art style
Hey guys 👋👋👋
I have developed a web app, that converts images to Pokémon ASCII art style.

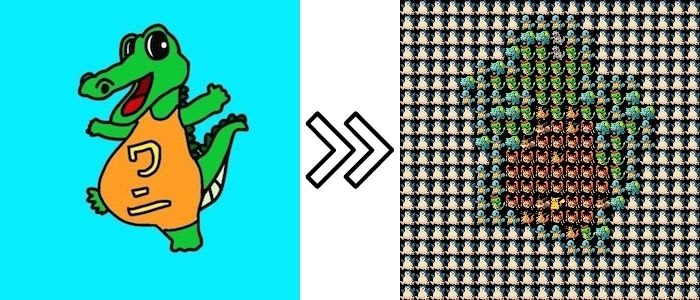
Like this!

※ This article is the eighth week of trying to write at least one article every week.
- Face detection with Tensorflow【React + TypeScript】
- UI Components website Released!
- I made 18 UI components for all developers
- Image Transformation: Convert pictures to add styles from famous paintings
- Developed an app to transcribe and translate from images
- Generate Open Graph images with Next.js and TypeScript on Vercel
- OpenCV in Lambda: Created an API to convert images to Pokémon ASCII art style using AWS and OpenCV
Visit https://poke.art-creator.net/, then upload an image whatever you want to convert Pokémon ASCII art style.
Just three step.
- Select an image
- Click the Convert button
- Then, wait
You don't even need to log in, so have a look and enjoy freely!

I used the monster ball as a loading animation.
Thanks to the article of Mr. Temani Afif, I got a good animation.
This time, due to the fact that the API processing part is very heavy, the images are compressed on the front side and sent.
The same process is applied in ArtCreator.
The image processing system needs to be as light as possible before sending it, otherwise it will take a lot of time.
The following is a description of the process.
/**
* CDraw a Canvas and resize the image.
* @param {object} image - Image Object
* @param {number} limitWidth - Max width
* @param {number} limitHeight - Max height
* @returns {string} - base64
*/
export default async function resizeImage(image, limitWidth, limitHeight) {
const aspect = image.width / image.height;
const canvas = document.createElement("canvas");
const ctx = canvas.getContext("2d");
let canvasWidth;
let canvasHeight;
if (image.width > limitWidth || image.height > limitHeight) {
// If the image is larger than the specified size
if (aspect > 1) {
// For horizontal images
canvasWidth = limitWidth;
canvasHeight = limitHeight * (image.height / image.width);
} else {
// For portrait images
canvasWidth = limitWidth * (image.width / image.height);
canvasHeight = limitHeight;
}
canvas.width = canvasWidth;
canvas.height = canvasHeight;
} else {
// Within the specified size
canvas.width = image.width;
canvas.height = image.height;
canvasWidth = image.width;
canvasHeight = image.height;
}
ctx.drawImage(
image,
0,
0,
image.width,
image.height,
0,
0,
canvasWidth,
canvasHeight
);
return canvas.toDataURL("image/jpeg", 0.85);
}Thanks for reading.
This is some kind of a joking app, but I am very happy if you enjoy it!
🍎🍎🍎🍎🍎🍎
Please send me a message if you need.
36
