33
Quick tips to improve productivity with vscode
You can create workspace snippets on vscode to make your life easier on a specific project by using the configure user snippets command and selecting create snippets for $currentProject
Examples:
- Create a type of file relevant for the project.
- Quick import something common.
You can make different kinds of snippets with the use of the enviroment variables from vscode.
see all snippet variables at: https://code.visualstudio.com/docs/editor/userdefinedsnippets
Examples:
- Create a export with the current file name.
- Create a log with the current line number and file name as ID.
- Create a component with classes and exports based on the current file name.
- Create a title for a story for storybook based on the current folder.
At this point I'm not sure if this is the default behavior or not, but you can enable tab snippet completion in vscode user settings

with it you can do less common prefixes and quickly expand then.
For example:
"create file export": {
"prefix": "ex",
"body": [
"export const $TM_FILENAME_BASE = ",
],
"description": "Create a export with the file name"
},you don't need to wait for it to be suggested, you can just type ex and press tab for the magic to happen :D
NOTE: It may not work well for non-native snippets (created by snippet manager extensions).
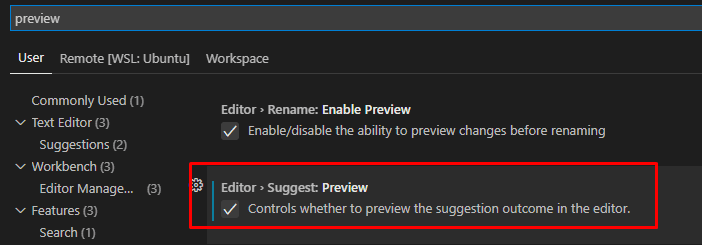
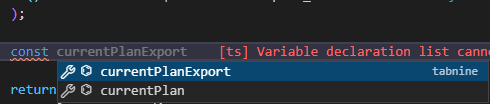
You can enable it with the Editor › Suggest: Preview setting, making it easier to see as you don't need to look down and can instead see it directly in the code.


with the "source.fixAll" option set to true inside "editor.codeActionsOnSave" all available auto fixes will be executed.
When using typescript you usually have the "add all missing imports" in the quick fixes. You can make its usage easier by setting "source.addMissingImports" to true inside "editor.codeActionsOnSave". You do need to wait for it to see the missing imports before this works though.
For those that don't know tabNine is a amazing autocomplete extension that you can enable to greatly improve productivity.
However, a common drawback is that it may eat up some suggestions from the language (typescript types for example). To solve that you can type TabNine::sem anywhere in the code to enable semantic completion for the current language. Effectively getting better suggestions and showing all type based suggestions.
If you use vue 2 with the composition API plugin, you can have support for a better typescript experience (with the refactoring tooling, aka: rename symbol, rename imports on file move).
To enable it:
- install the VueDX extension
- Add the following to tsconfig.json inside compilerOptions
"plugins": [{ "name": "@vuedx/typescript-vetur" }],- Install @vuedx/typescript-vetur as a dev dependency.
- Reload vscode.
NOTE: This might not work for template code, and if you are using different types of components you may face false typing issues with the components key inside the options, which may force you to do so:
components: {
myComponent: myComponent as any
}Additionally, you can enable template interpolation and prop validation in vetur settings :)
33
