46
Intro to CSS
A CSS (cascading style sheet) file is usually created to separate the style of your HTML website from its actual HTML contents. This file type is identified by the .css file extension. CSS allows a developer to 'beautify' and shape their website however they like. Without CSS, webpages would look like a plain boring text document
An example of what external CSS looks like:
body {
background-image: url('https://i.imgur.com/1uYroRF.webm');
}
#siteHeader {
text-align: center;
color: blue;
}
.mainText {
text-align: left;
margin-top: 10px;
}At first glance integrating CSS into your first webpage can seem like a daunting task but you first step doesn't have to throw you into the deep-end.
To import an external CSS stylesheet into our HTML document we use the link tag in the head of our HTML document as illustrated below:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body></body>In the link tag the first thing you see is rel="stylesheet". rel is used to define the relationship between the tag and what is being linked. The second bit is the href='style.css' attribute. The href attribute defines the link itself, be it a link to a website or a link to a location in the directory.
One of the amazing features that HTML has is allowing us to use stylesheets that are located on the web versus in our directory! Which can allow us developers and designers to use publicly available CSS frameworks.
One of the amazing features that HTML has is allowing us to use stylesheets that are located on the web versus in our directory! Which can allow us developers and designers to use publicly available CSS frameworks.
There are 5 different types of selectors that can be utilized:
For simplicity sake I will only be covering simple selectors which allow for selecting elements based on class, id, tag, and name.
Selectors are what you are applying your CSS properties to. For example if you have a bunch of header elements in your document and you want to center them, color them blue, and underline the text it would look like this:
Selectors are what you are applying your CSS properties to. For example if you have a bunch of header elements in your document and you want to center them, color them blue, and underline the text it would look like this:
h1 {
text-align: center;
color: blue;
text-decoration: underline;
}Now if we had a lot of h1 elements in our document but they didn't all serve the same purpose we could differentiate between them by giving them different class names or id's when we are building out the HTML:
<body>
<h1 id="main-header">Website Title</h1>
<h1 id="section-header">This is a new Section</h1>
</body>.main-header {
text-align: center;
color: blue;
text-decoration: underline;
}
.section-header {
text-align: left;
color: black;
}CSS properties are are what are contained within the curly brackets after he selector. There are a different number of CSS properties depending on where you look and who you ask, most answers to that question are between 150 and 288. CSS properties are just what they sound like, they control different properties of the elements that fall under the specified selector. A basic example of property usage can be found above in the code snippets in the selector section. some commonly used properties would be:

#form-input {
border: 2px solid black;
border-radius: 10px;
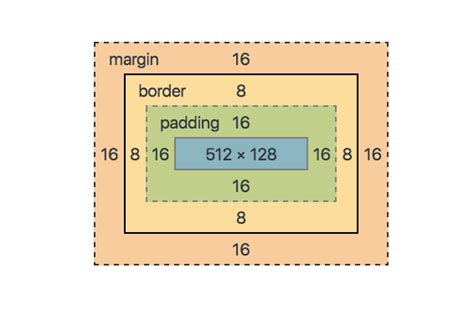
}In the first line we identify what element we want to apply style to in the second line we are asking the browser to render a black 2 pixel wide border around the element. In the third line we are asking the browser to round the corners of the border by a radius of 10 pixels. See more border styles here. You can further explore the CSS box model by going into different websites and checking out the elements with the developer tools.
46
