26
Building a Web App User Interface with Python
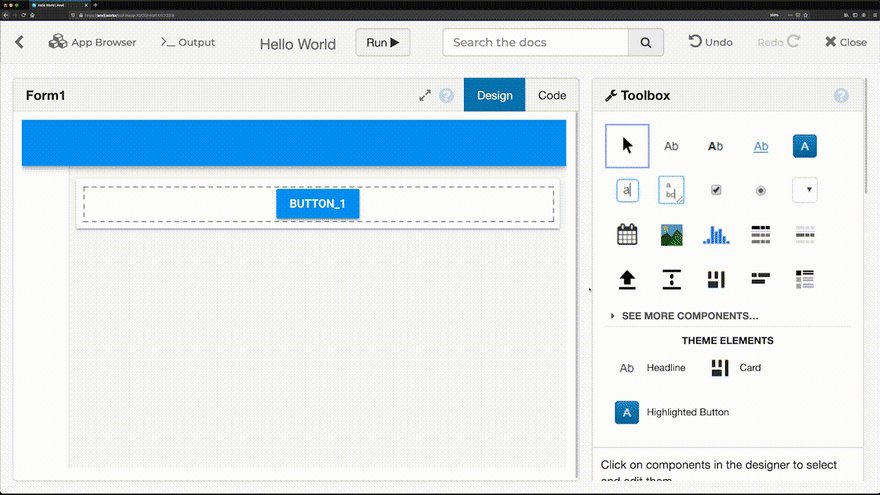
Anvil lets you build your app’s front-end entirely in Python - no HTML, CSS or Javascript required. You can build your UI by dragging and dropping components in Anvil's visual designer or by adding components using Python code:

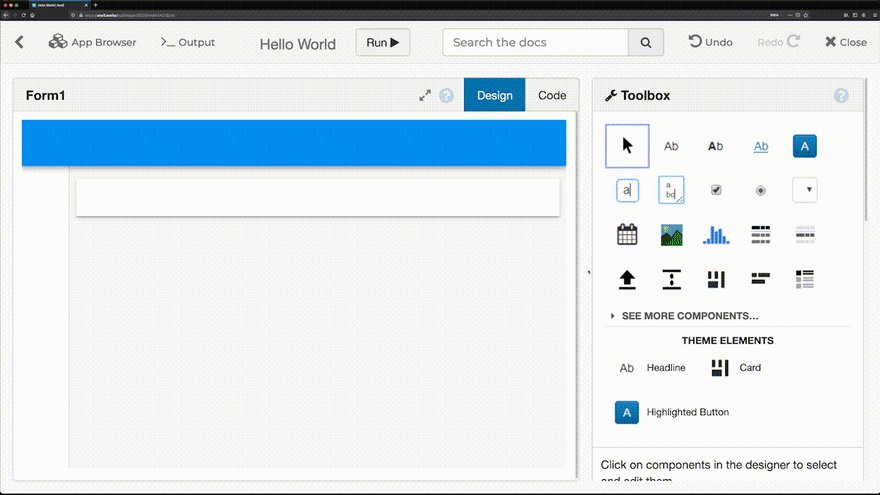
Let's look at how you can use the Anvil editor to create a user interface by turning this app into a "hello world" app that says hello to your users.
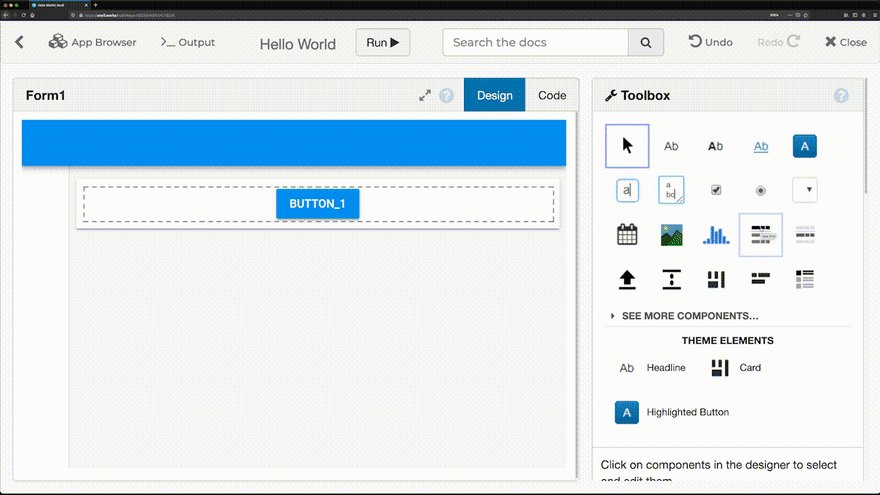
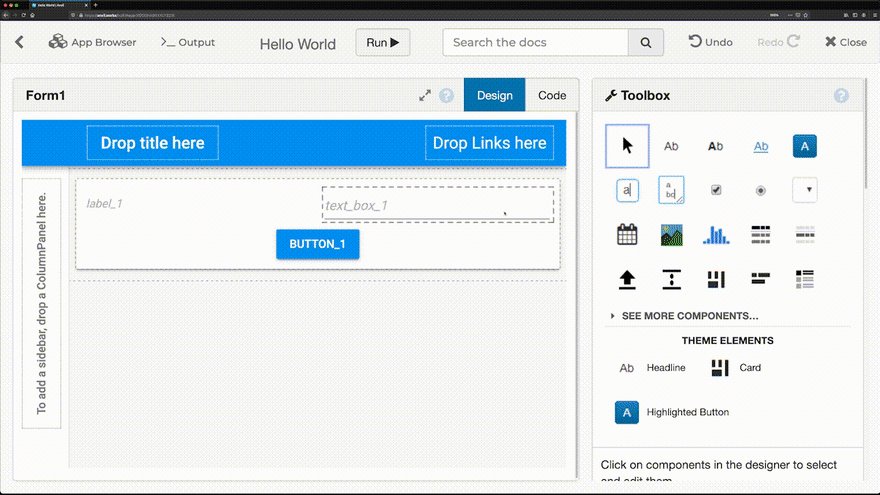
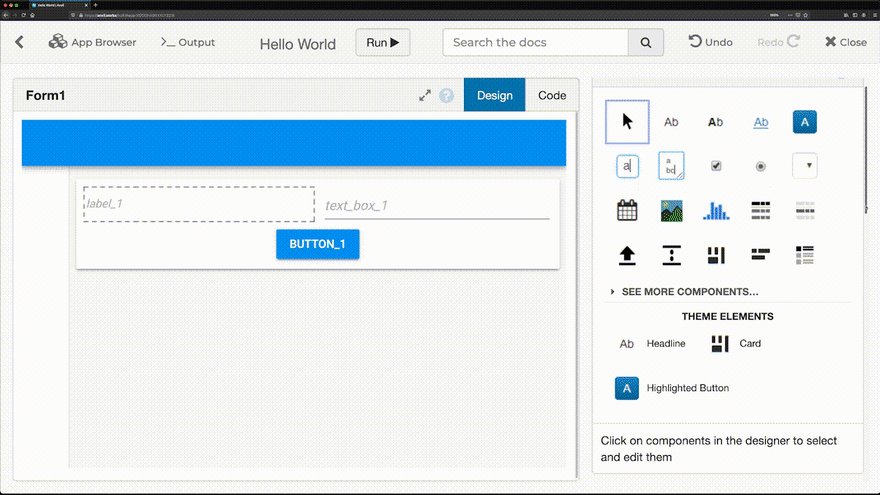
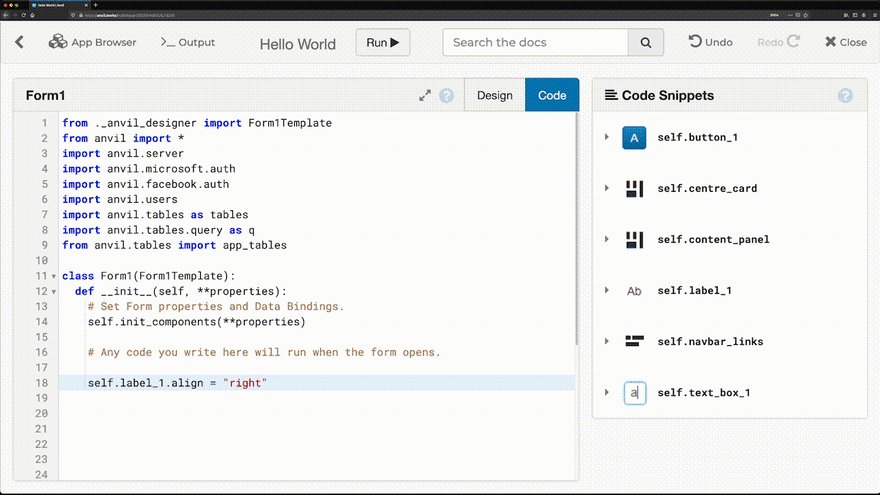
In the middle of the Anvil IDE is the Form Editor which is split into the Design View and the Code View. On the right of the Anvil editor you will find the Toolbox.

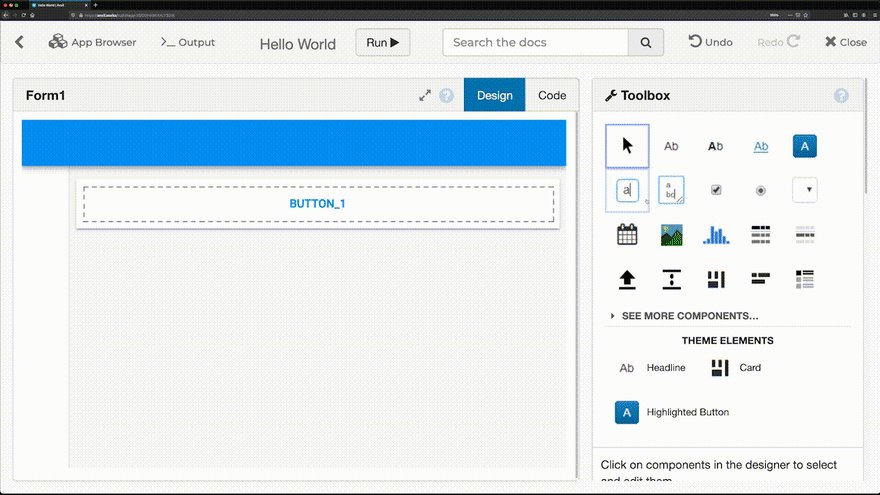
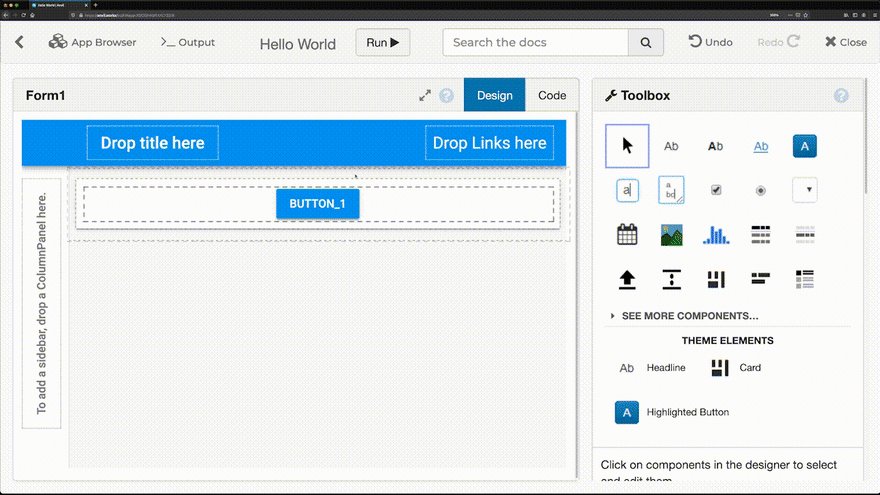
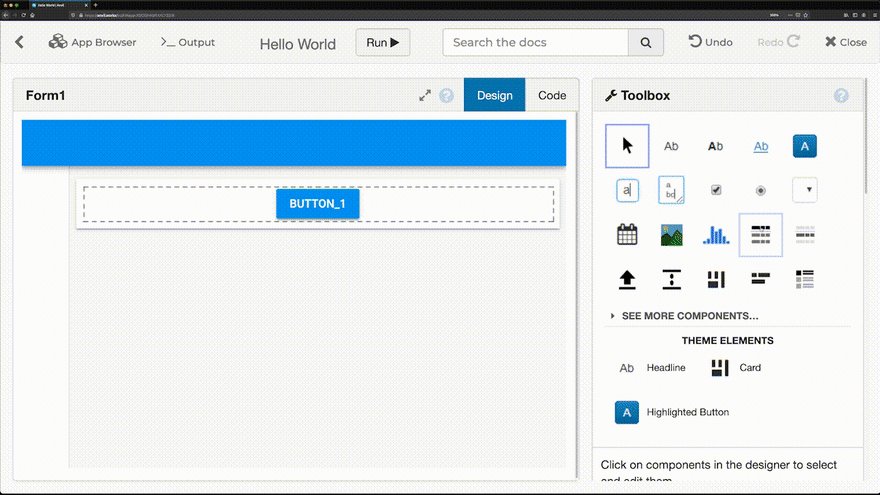
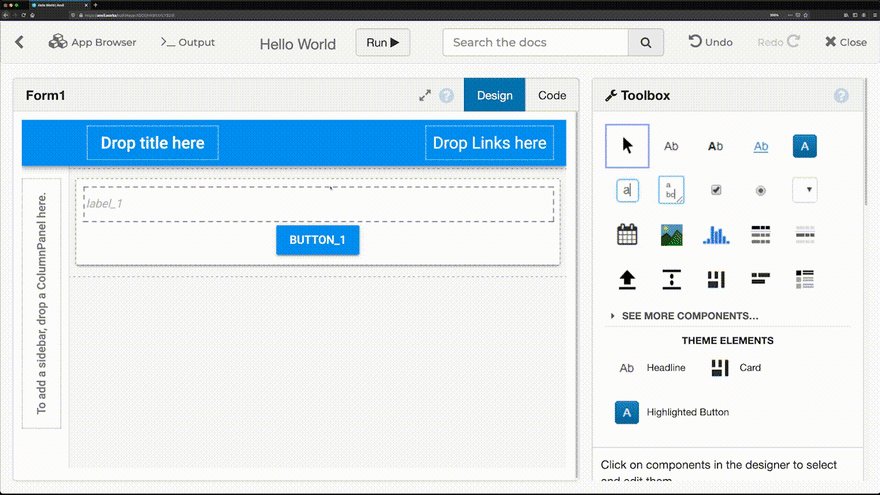
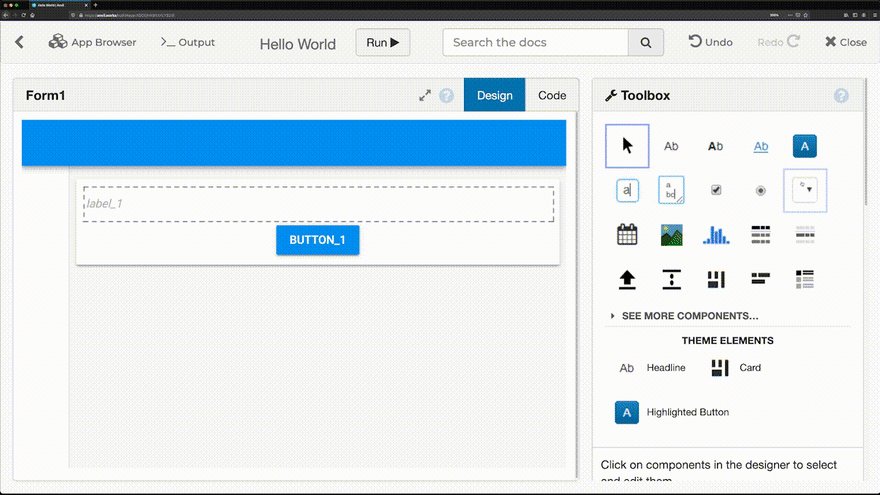
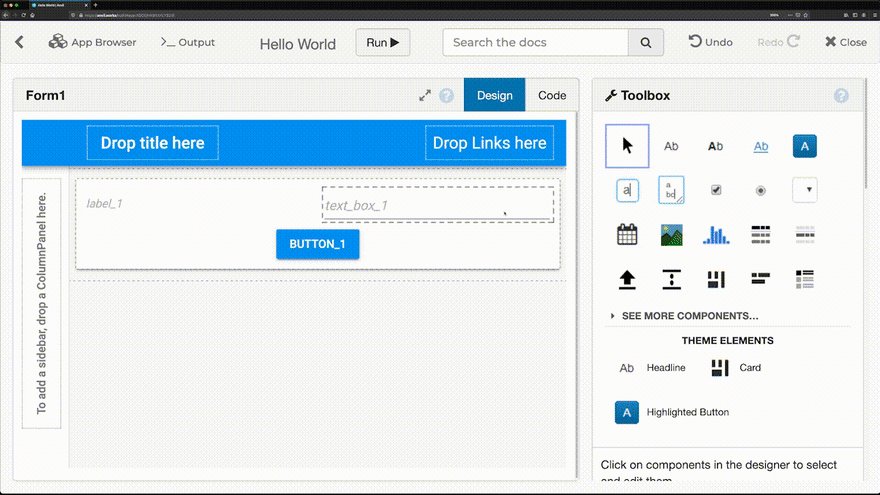
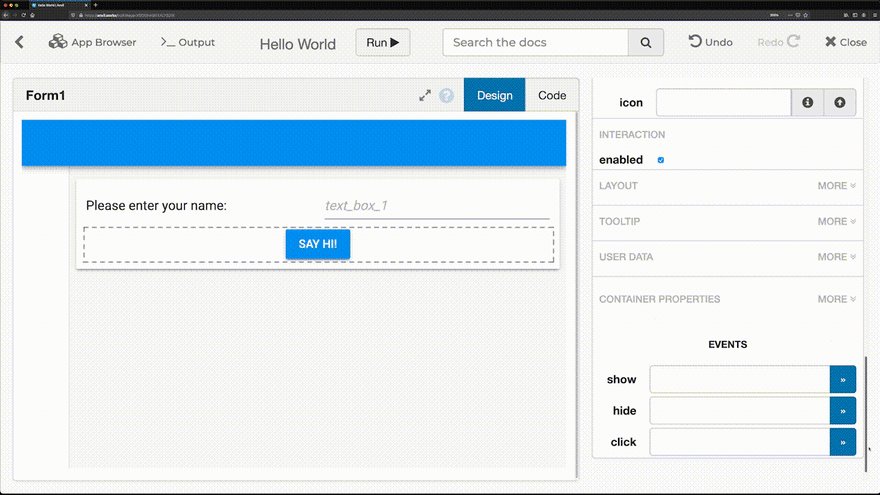
You can drag and drop components, like Labels, from the toolbox to build your user interface. This hello world app will also need a TextBox for users to enter their name:

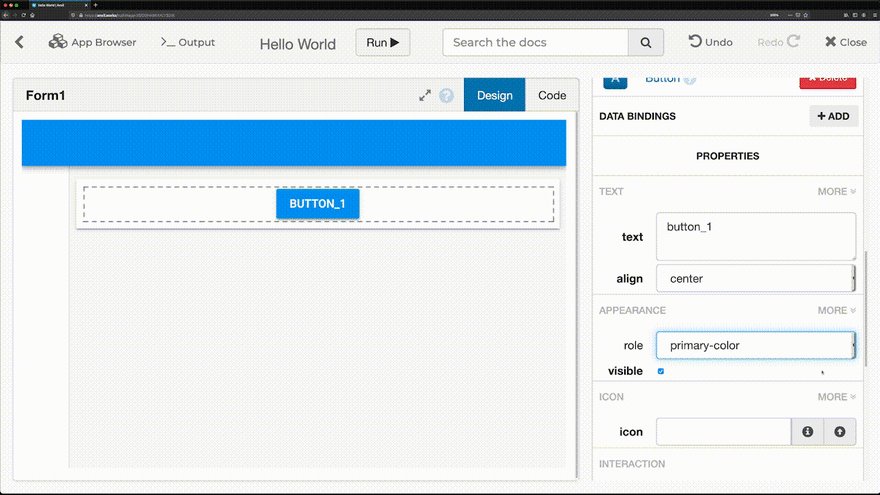
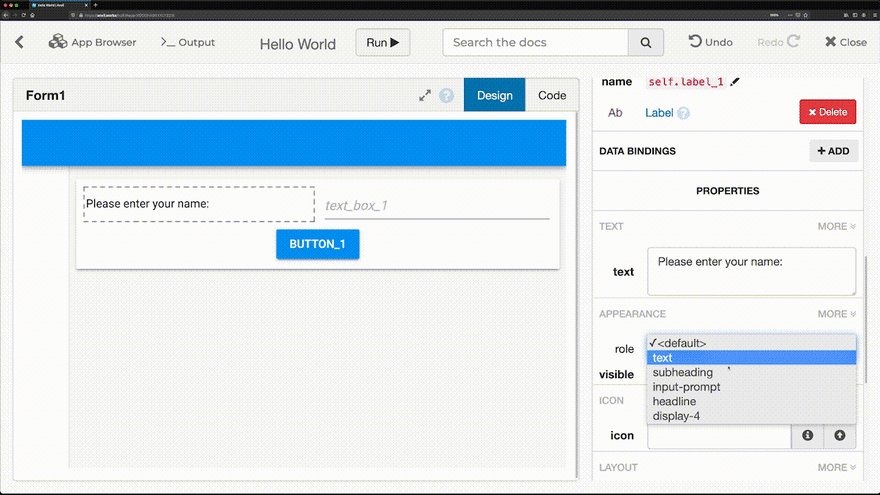
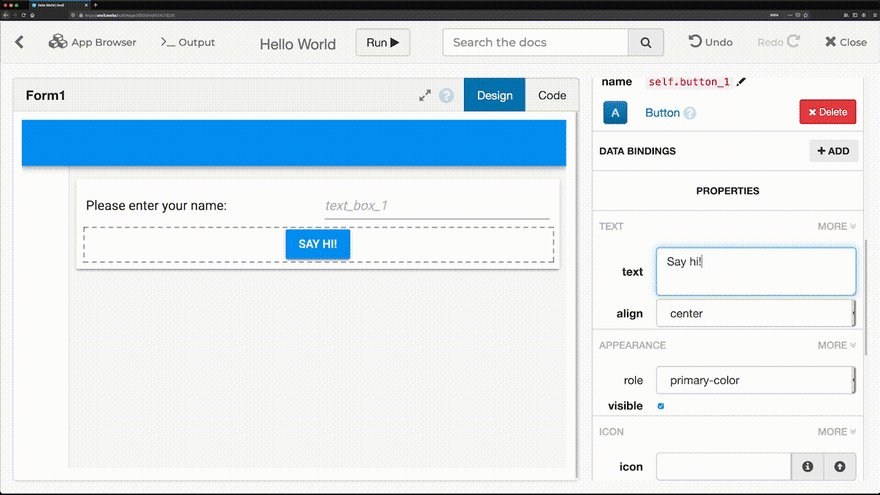
To configure components, you can edit their properties on the right hand side in the Properties Panel. This includes both the information the component displays and its styling:

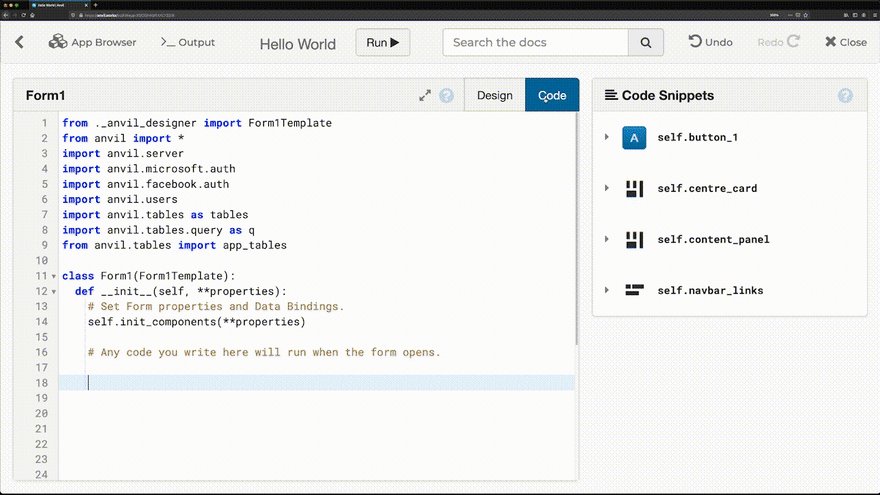
Every component is a Python object, so you can also set the component's properties in the Form Editor's Code View:

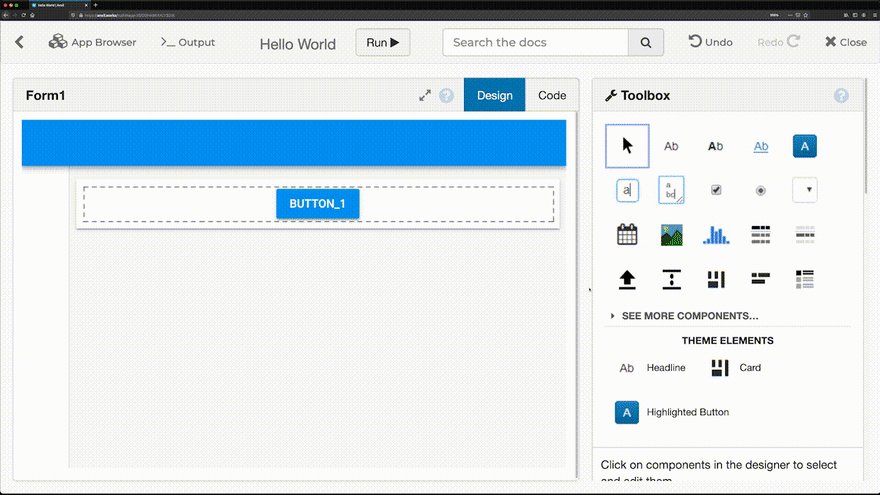
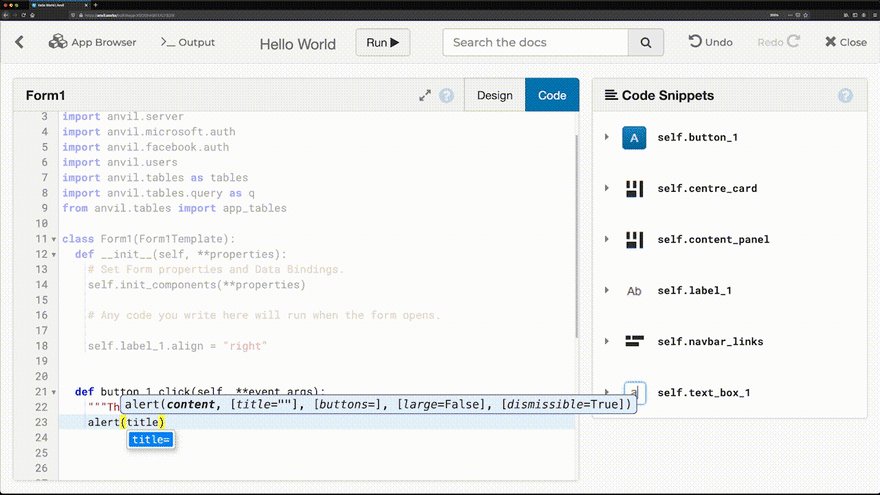
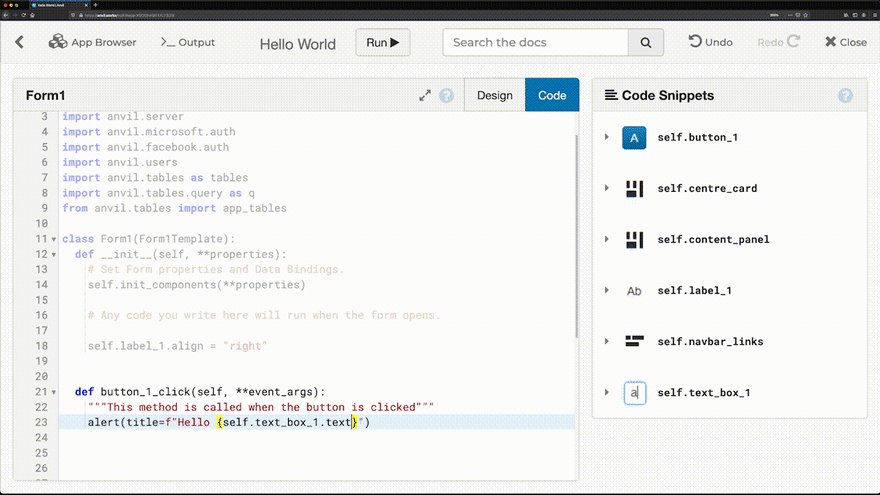
All components have events they can raise. For example, when a user of your app clicks a Button component it raises a click event. We can create a Python method in the Code View to be called when this happens. In your Button's click method, you can call Anvil's alert function to display an alert that says hello to your users:

Now you can click run to test your app and it's interface. Your users can now enter their name and clicking the say hi button displays the alert:

Using the drag and drop designer isn't your only option for building user interfaces in Anvil. You can also create and add components to your user interface directly in code:

Anvil comes with all the usual UI components - buttons, text boxes, drop-downs, tables, and so on. And if that’s not enough, you can create your own custom components and share them with other applications.
That was user interfaces with nothing but Python. To learn more about creating user interfaces with Anvil, why not get started with Anvil's 10 minute Feedback Form Tutorial?
26
