26
Django views and Urls
A view in Django is a class or function that takes a web-based request and returns a web response. It gives the user interface.
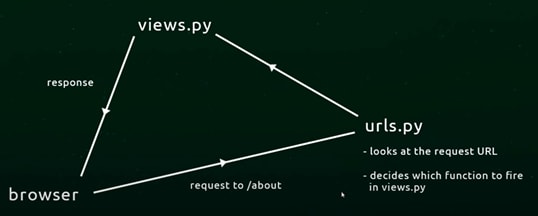
Take an instance, a user visits the site and requests the about page through the browser. The browser sends the request to the urls.py file. This urls file decides the correct feedback according to the browser request and then forwards the url to the views.py file, which returns the response to the browser. Look at the below image for a better understanding.

I will assume that you have already created a Django virtual environment. If not, this guide will help you create a Django virtual environment. Next, create an application by running the following command,
python manage.py startapp app-name.
Inside your application folder, get to the views.py file and add the below code we ill discuss it in a short while,
from django.shortcuts import render
from django.http import HttpResponse
def Home(request):
return HttpResponse('High Five! You wrote your first view')Code explanation
Importing HttpResponse in the second line enables the views.py to send a response to the user.
In the third line, we define a normal python function with the name Home. NOTE; you can give the function any name. The function receives the ‘request ’ parameter, a request object given to the function when the function is invoked. Finally, the Home function returns a string.
If you rushed to run the server, you might have noticed there wasn’t any difference yet, and you couldn’t see the view on the browser. That is because you must notify urls.py of the existence of the views. How do you do that?
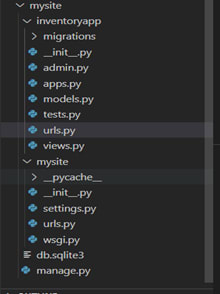
First, create a urls.py file inside the inventoryapp(this is our application name) folder. Now your files should be arranged like this;

On the url.py file that you have created, add the below code;
from django.urls import path
from . import views
urlpatterns = [
path('', views.Home, name='home')
]Code explanation;
In the first line, we are importing the path function, which we will use later
In the second line, we import the views - the dot (.), which means from the current directory get the views.py. I hope you remember that it is in this views.py you defined your views.
In the following line, we have a keyword urlpatterns which receives an array of all the urls in the project. Inside the urlpatterns array, the path function is used to define the exact view to be displayed when navigating a specific url. Note, it is a good coding practice always to name your views for easier referencing.
One more step…
The next step is to inform your project urls about the inventoryapp urls. Get to your projects folder, edit the urls file.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('inventoryapp', include('inventoryapp.urls')),
path('admin/', admin.site.urls),
]We have imported the include() function from the above code, which we have used to add the app urls to the project urls. According to Django documentation, “ include(), it chops off whatever part of the URL matched up to that point and sends the remaining string to the included URLconf for further processing.”
But what does that exactly mean?
Take an example that the user has requested for this url /polls/5/vote/
From the following URLConf
url(r'^polls/', include('polls.urls'))
The include() will chop off the polls/ from the requested url remaining with /5/vote and send the remaining part to the app urls and views for further processing
Lastly, run the server using the python manage.py runserver command. Add the inventoryapp extension to see the view that is, http://127.0.0.1:8000/inventoryapp
I hope you have had an easy time following this guide on how to write functional-based views.
Leaving a comment will mean the world to me, please!
26
