DEV Articles
A Chrome extension that allows you to easily browse recent top posts from DEV Community. This extension is a part of "Building Chrome extension with Vite
Installation
Just clone this repo locally and run yarn command.
Development
Simply run yarn dev command.
Build
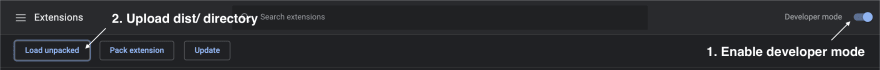
Run yarn build-extension command and upload/reload dist/ directory in chrome://extensions panel.