27
Deploy Angular SPA App to GitHub Pages, implement CI/CD using GitHub Actions
Do you want to build your first Angular App and deploy over cloud using GitHub Actions? How to deploy/publish Angular App to GitHub Pages automatically? Did you use GitHub Actions to build and deploy Angular App over GitHub Pages? Stay tuned in this article I will show you step by step from creating angular app to building and deploying using GitHub Actions.

We will build an angular application & deploy over GitHub Pages.
Run Below script to create new angular app.
ng new sample-app

ng add angular-cli-ghpages
- ✔️ Build
- ✔️ Lint
- ✔️ Test
Let’s create GitHub workflow with jobs. Note that now a days GitHub actions runner sets the CI=true by default. Learn more here…
name: Angular GitHub CI # 👈Let’s trigger the job whenever main branch got new push.
on:
push:
branches:
- main # 👈Let’s run on multiple node versions on ubuntu-latest.
jobs:
ci:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [10.x, 12.x]
# 👆Note we are using node10 and node12/ Therefore, at a time there will be parallelly 2 jobs will run one for 10.x and one for 12.x

Let’s checkout the code first.
steps:
- uses:
actions/checkout@v2
# 👆- name: Use Node.js $
- uses: actions/setup-node@v1
with:
node-version:
$
# 👆Let’s use GitHub Cache to save node_modules. Learn more about Caching GitHub Workflow dependencies here.
Next we must install node packages conditionally. Learn more here…
- name: Install Dependencies
if:
steps.cache-nodemodules.outputs.cache-hit != 'true'
# 👆 if cache hits the skip this step.
run: npm ciLet’s run build in production mode to compile our project. We need to pass -- --prod so that ng build --prod will be executed.
- name: Build
run: npm run build -- --prodLet’s run linting.
- name: Lint
run: npm run lintLet’s run test in production mode. We need to make sure while running Test:
- ✔️ we are using chrome headless browser
"browsers": "ChromeHeadless"and - ✔️ Generating code coverage
"codeCoverage": true, - ✔️ Ignoring Source Map
"sourceMap": false - 👁️ Make sure not in watch mode
“watch”: false
All of the above settings can be done in angular.json file.
Navigate to angular.json file identify project name.
- Go to test object.
projects.sample-app.architect.test - Add below code configuration for production.
"configurations": {
"production": {
"sourceMap": false,
"codeCoverage": true,
"browsers": "ChromeHeadless",
"watch": false
}
},It will look like this:
"test": {
"builder": "@angular-devkit/build-angular:karma",
"configurations": { 👈
"production": {
"sourceMap": false,
"codeCoverage": true,
"browsers": "ChromeHeadless",
"watch": false
}
},👈
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss"
],
"scripts": []
}
},Lets add below script in the main.yml file. Which will use above production test configuration while running in build machine.
- name: Test
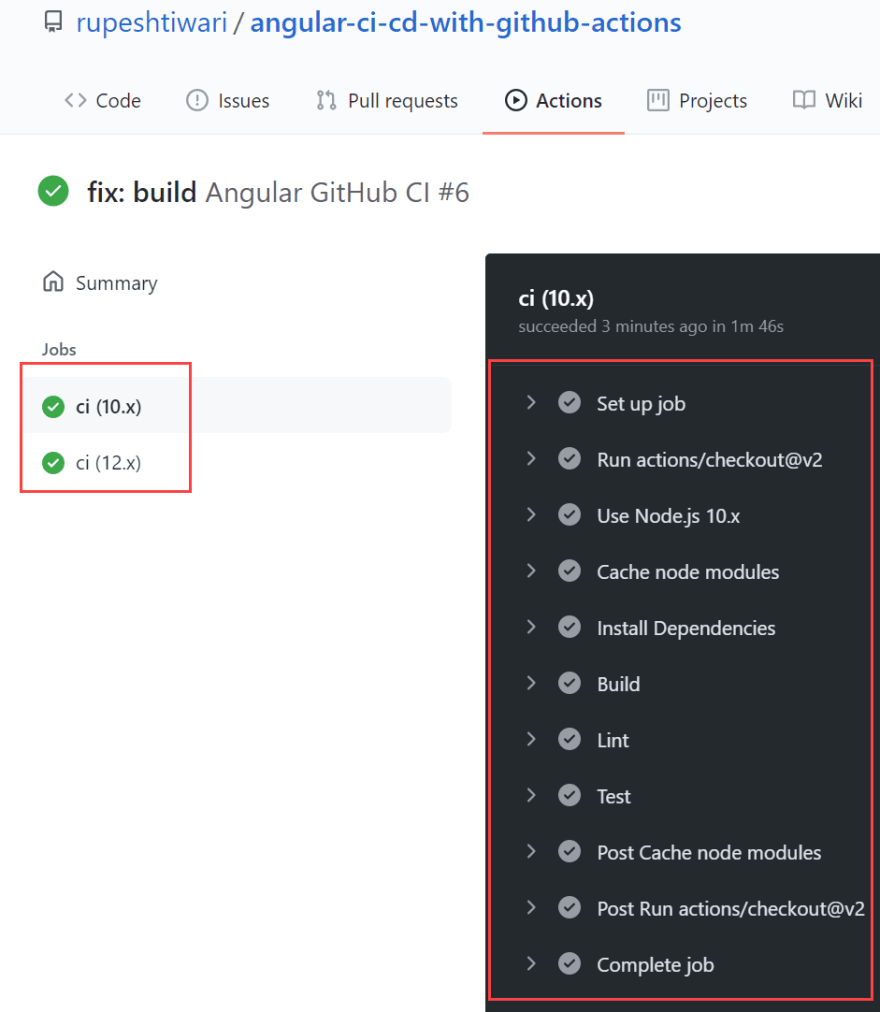
run: npm run test -- --prodNow is the time to see our workflow in action. Go ahead and push the changes to GitHub and check your actions tab on github.

Notice both jobs are completed:

Next once you know your project is passing all these below steps under CI job.
- ✔️ Build
- ✔️ Lint
- ✔️ Test
Next we must deploy the app to somewhere. In this example I will deploy our app to GitHub Pages.
GitHub Pages are free where you can host your static site. I am going explain you the steps to deploy your angular app there.
ng deploy is the Angular CLI command that automates the deployment of Angular App to GitHub Pages. When you run ng deploy, it executes a builder that performs the deployment for you.
Install angular-cli-ghpages builder by Running script ng add angular-cli-ghpages on command line from root of your project.
In GitHub Page server we must give base-href to our repository name so that It can host our static files successfully. Since our GitHub repository name is angular-ci-cd-with-github-actions my deploy script would be: ng deploy --base-href=/angular-ci-cd-with-github-actions/
Add below script on package.json
"deploy": "ng deploy --base-href=/angular-ci-cd-with-github-actions/"You can even run the deploy command from local machine to test npm run deploy

Go to the settings of your GitHub Repository and notice the Site is published. Wait for 2-5 mins and then browse your app.

Notice our site is up and running on GitHub Pages

Next let’s update the workflow to deploy our app over GitHub Pages. Below 2 steps we will run whenever previous steps are passing. Note that that if: success() is always implied unless you specify if: always() or if: failure() . Therefore, I am not adding if condition in my steps.
Add secret called as TOKEN_GITHUB_ACTION to your repository.

Next we will use Conventional ChangeLog Action to create our change log.
- name: Conventional Changelog Action
id: changelog
uses: TriPSs/conventional-changelog-action@v3
with:
github-token: $
output-file: 'false'Next we will use Conventional ChangeLog Action to tag our repo and create GitHub Release. Note: If you have no changes then this will not create a release.
Finally let’s deploy the app to GitHub Pages.
- name: Deploy
run: |
npm run deployHere is my final workflow:

Now if you push the changes workflow will trigger and CI/CD will succeed 🆒!

All done 🎉 enjoy your angular ci/cd all free! Here is my demo site live

Thanks for reading my article till end. I hope you learned something special today. If you enjoyed this article then please share to your friends and if you have suggestions or thoughts to share with me then please write in the comment box.
I teach at Fullstack Master. If you want to become Software Developer and grow your carrier as new Software Engineer or Lead Developer/Architect. Consider subscribing to our full stack development training programs. You will learn Angular, RxJS, JavaScript, System Architecture and much more with lots of hands on coding. We have All-Access Monthly membership plans and you will get unlimited access to all of our video courses, slides , download source code & Monthly video calls.
- Please subscribe to All-Access Membership PRO plan to access current and future angular, node.js and related courses.
- Please subscribe to All-Access Membership ELITE plan to get everything from PRO plan. Additionally, you will get access to a monthly live Q&A video call with
Rupeshand you can ask doubts/questions and get more help, tips and tricks.
Your bright future is awaiting for you so visit today FullstackMaster and allow me to help you to board on your dream software company as a new Software Developer, Architect or Lead Engineer role.
💖 Say 👋 to me!
Rupesh Tiwari
Founder of Fullstack Master
Email: rupesh.tiwari.info@gmail.com
Website: www.rupeshtiwari.com | www.fullstackmaster.net
27
