28
My Git Workflow for Personal Projects
This post is targeted at all my friends out there who are looking to pick up Git. It should be a sufficient guide if you are looking to upload personal projects to code repositories like GitHub. If you are working on a project that requires collaboration with a team, do check out your team's docs on their workflow strategies instead.
An organised storage for your project's source code.
A version control system (source).
- Version control - Code repositories like GitHub are built such that you can efficiently retrieve different versions of your source code.
- Collaboration - Code repositories tend to have features like version control and code review which allow for ease of collaboration. If your code is open-source, it's also an invitation to people from around the world to comment and collaborate on your work.
- Online portfolio - It's a place where you can showcase the work you have done.
Here's how I most commonly use Git for my projects.
1) Create a new project on the code repository website.
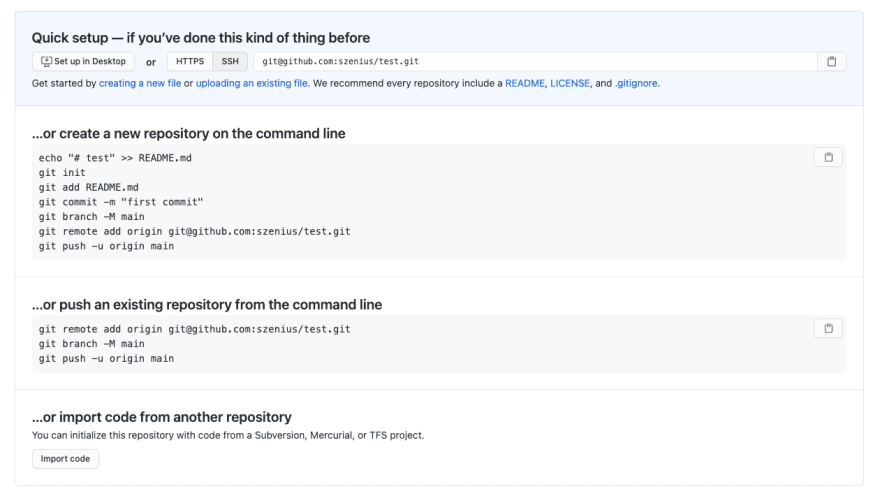
2) Upon creating your project, you should see instructions on how to link your local project up with the remote one.

The local project is the local version on your computer, while the remote project is what you uploaded to the code repository. It's similar to when you upload a file onto Google Drive. The changes you make in the local copy of your file will not be reflected in the Google Drive copy until you upload the file again. Similarly, if someone makes a change in the Google Drive copy, it will not be reflected on your local copy until you download the new file version.
1) Make changes on your local project.
2) To upload the new changes:
i. Add the changed files which you want to upload by doing one of the following:
// To add a single file /path/to/filename.js
git add /path/to/filename.js
// To add all files in the folder /path/to/
git add /path/to/*
// To add all files that have been changed
git add .For MacOS users, you can download scmpuff, which will number off files that have been changed. You can then do something like:
git add 1-5ii. Commit the added files
git commit -m "feat: added some new feature"The last parameter in the above command is the commit message. Do write a meaningful commit message so you can easily tell what changes this commit consists of. The AngularJS Commit Message Conventions is a great place to start with how you can structure your commit messages.
iii. Push the new commits
git pushThis step pushes your new commits to the remote project.
If you do try out this workflow, do let me know if you face any problems and I will update the content accordingly. If you are a comfortable Git user, I'd like to know how your workflow differs as well!
28