30
Upgrading an Existing Angular Application to CLI 7.3 for Conditional Polyfills
Jared Youtsey |ng-conf | May 2019
Angular has allowed us to polyfill features back to browsers like IE 9, 10, and 11 for a while using the
polyfills.ts file. With the introduction of Angular CLI 7.3 we get conditional polyfills, where we only ship the older polyfills to pre-ES2105 browsers. This results in a savings of about 56Kb. This won’t take you from average to superhero load times, but this is an easy optimization.If you’re starting a new project, just make sure you have at least @angular/cli@7.3.0 installed globally via npm and
ng new away!If you have an older project there are a few more steps. Here is the outline:
polyfills.ts
angular.json
First, upgrade your global installation of the CLI. I recommend uninstalling the old one first for good measure.
npm uninstall -g @angular/clinpm install -g @angular/cliNext, upgrade your project to the latest Angular version with:
ng update @angular/cli @angular/coreThis will have made a few changes to your
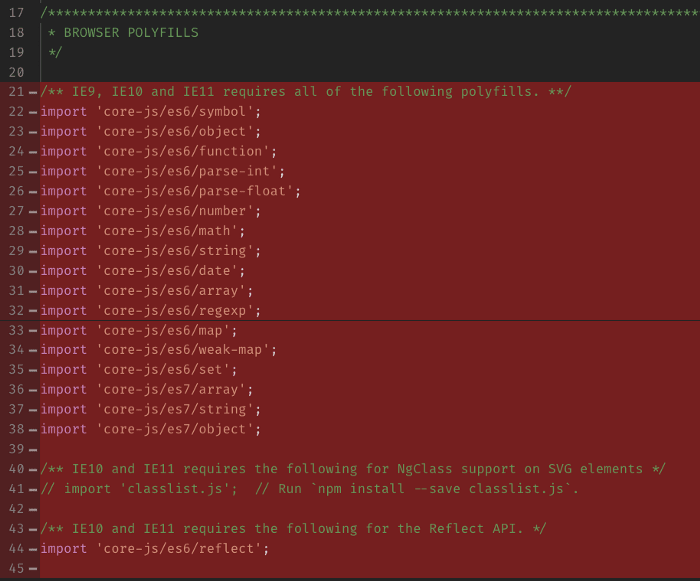
package.json, but you may need to make a few more.Next, delete the polyfills for IE 9, 10, and 11 from the
polyfills.ts file:
Now add one flag to
angular.json under your project in architect/build/options:"es5BrowserSupport": trueNow, let’s verify that it works.
ng buildIn your project’s
dist folder under your project name you should find a new es2015-polyfills.XXX.js file. This is the file that will be conditionally loaded if the browser requires those polyfills.How do the browsers know whether or not to load the es2015-polyfills? Open the
index.html from your project’s dist folder and look down at the bottom. The following script tags were added by the builder to your index.html during compilation (I’ve formatted these for the purpose of this article):
Notice the
nomodule attribute on the es2105-polyfills line. The HTML spec for nomodule says:The nomodule attribute is a boolean attribute that prevents a script from being executed in user agents that support module scripts.
Basically, if you put
nomodule on a script tag, any evergreen browser which supports modules is going to ignore that script. So, your older browsers will download this, but the newer ones will not. This will save you about 56Kb on startup!If you found this useful, please leave a few claps for me and follow me on Medium!
If you want to learn more about Angular, be sure and attend ng-conf, the biggest, best Angular conference around!
Come learn from community members and leaders the best ways to build reliable web applications, write quality code, choose scalable architectures, and create effective automated tests. Powered by ng-conf, join us for the Reliable Web Summit this August 26th & 27th, 2021.
https://reliablewebsummit.com/
https://reliablewebsummit.com/
30
