25
Easily Update npm Packages Without the Fear of Breaking the Application
In this article, we'll explore how you can easily update npm packages used in your application without worrying about breaking the application functionality.
So let's get started.
Semantic versioning is such an important thing that, every developer needs to understand it whether you are a Node, React or Angular developer.
It’s also one of the frequently asked interview questions.
It defines how to manage the dependencies of npm packages that we install.
So let's understand some basics.
When we create any new Node or React project from scratch we execute the following command:
npm init -y
OR
yarn init -yThis will create a basic package.json file where we can manage the dependencies of packages.
Normally, the package.json will look like this.

As you can see, package.json has a specified version property that starts with 1.0.0 for a new project.
Let’s say we install the specific version of the express package using:
npm install express@4.17.1It will get added to the dependencies section of package.json as:
"dependencies": {
"express": "^4.17.1"
}Also, you will see that a new package-lock.json file will also be created. It's a very important file that contains the exact version and download URL of the main package and its dependent packages installed.
You should never edit or delete the package-lock.json. It will be updated automatically when packages are installed or removed.
As you have seen, the dependencies mentioned in package.json file is an object with key-value pairs.
The value is a combination of 3 digits separated by the dot operator. Let's say the version is a.b.c.
- First value (
aina.b.c) specifies the major version of the package — It means this version has Major code changes and it might contain breaking API changes. - Second value (
bina.b.c) specifies the minor version which contains minor changes but will not contain breaking API changes. - Third value (
cina.b.c) specifies the patch version which usually contains bug fixes.
If you are creating your own npm packages, you should also follow these version rules.
If there is a major change in the package, increment the 1st digit of the version property in package.json by one while publishing the package to the npm repository.
For minor changes increment the second digit and for bug fixes increment the third digit value by one.
You can also notice that there is a caret symbol (^) just before the version number.
"express": "^3.17.1"There are two mostly used symbols that have specific meanings. Let’s understand them.
- ^ : This symbol means when we want to update all the packages mentioned in
package.json, usingnpm updatecommand, will update only patch and minor released version. So if your current version is 3.16.1 and there is a minor version released so the package will be updated to 3.17.1. If there is only a patch version released then it will be updated to the latest available patch version like 3.16.3.
Note that, If there is a ^ symbol before the version number, the package will never be updated to a major version if you run npm update command.
If you want to installl the major available version you can specify that version using
npm install express@4.17.1If you want to install the latest available version of the package execute:
npm install express@latest- ~ : This symbol means the package will be updated to only patch releases i.e only the last digit so from 4.16.1 to 4.16.2 or 4.16.3 but not 4.17.1 or 5.16.1.
You can install only those versions which are provided by that npm package (express package in our case).

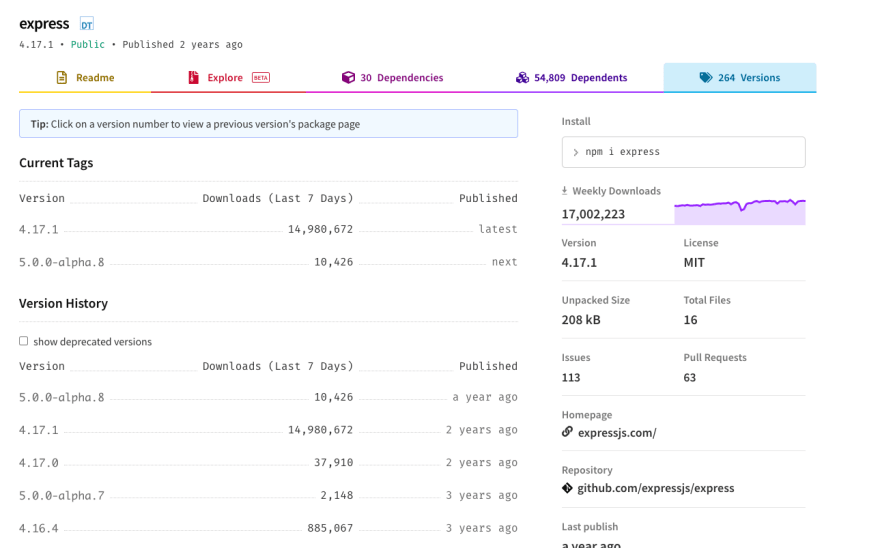
If you go to the npm repository of the express package HERE, you can see all the versions of the package If you click on the 264 Versions tab. In this case, 264 versions as of today.

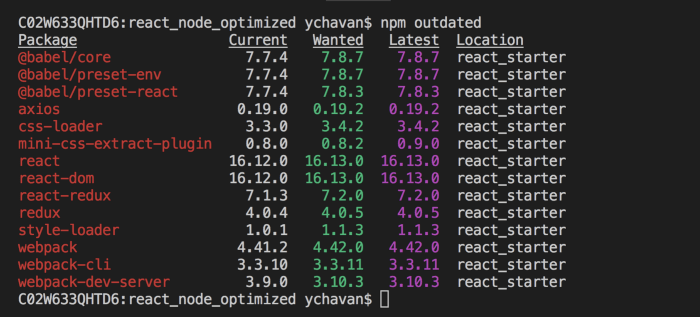
- If you want to see the current and latest versions of all the packages from
package.json, you can execute thenpm outdatedcommand

- To get a list of all the globally installed packages, execute the following command:
npm list -g --depth=0
- To get the report of all the vulnerable packages in your project and instructions on how to fix them, execute the
npm auditcommand. If you are on Mac, you may need to add a sudo in front of it like:
sudo npm auditThis command will list out all the vulnerable packages, link with more information about the vulnerability, its severity (low, medium or high) and command that need to be executed to fix the vulnerability.
You should run the npm audit command for your project once in a while, to see if there are any vulnerabilities reported recently and fix them whenever required to keep the packages up-to-date for the security of your application.
Check out my recently published Mastering Redux course.
In this course, you will learn:
- Basic and advanced Redux
- How to manage the complex state of array and objects
- How to use multiple reducers to manage complex redux state
- How to debug Redux application
- How to use Redux in React using react-redux library to make your app reactive.
- How to use redux-thunk library to handle async API calls and much more
and then finally we'll build a complete food ordering app from scratch with stripe integration for accepting payments and deploy it to the production.

Want to stay up to date with regular content regarding JavaScript, React, Node.js? Follow me on LinkedIn.

25
