51
VueJS - 5 utilities you're likely to need
If you ever need to build an administrative tool using VueJS, you will probably need a few third-party components to help you deal with some complex user-interface behaviors.
You can always build everything from scratch but if you, like me, work for a big company where time is money and productivity must be kept high, it is likely for you to look in the community for some components and libraries capable of speeding things up for you a little bit.
In this article I'm going to introduce you to 5 very useful third-party components that almost every administrative tool tend to require.
Notice that I'm not saying that they are the only options for solving the problems they intend to but, as I've already used them (and still do!) and they worked like a charm, I decided to share.
Notice that I'm not saying that they are the only options for solving the problems they intend to but, as I've already used them (and still do!) and they worked like a charm, I decided to share.
Have you ever noticed the "skeleton" that is displayed for you by Facebook or LinkedIn, for example, while their page is loading?
They are called placeholders and they are there to provide you prompt feedback and indicate where data will be put to when it's been fully loaded.
It's very nice to prevent the user from thinking the page has frozen while there is still nothing to be displayed.
They are called placeholders and they are there to provide you prompt feedback and indicate where data will be put to when it's been fully loaded.
It's very nice to prevent the user from thinking the page has frozen while there is still nothing to be displayed.
Within VueJS context, you'll probably find several other packages that do that but
vue-content-placeholders is likely to be the one you look for.They allow you to display placeholders in the most common formats such as images, text and even both of them combined.
They are pretty easy to install and use.
They are pretty easy to install and use.
This is how it looks like (one of its possibilities):
Tell me about one single application that does not need a select list. It's almost impossible to think that your system will not require this kind of component.
We all know that the HTML default select element (and some other elements as well) is not smart enough. We don't have an integrated search or even a dynamic content loading that usesAJAX amongst other things.
We all know that the HTML default select element (and some other elements as well) is not smart enough. We don't have an integrated search or even a dynamic content loading that usesAJAX amongst other things.
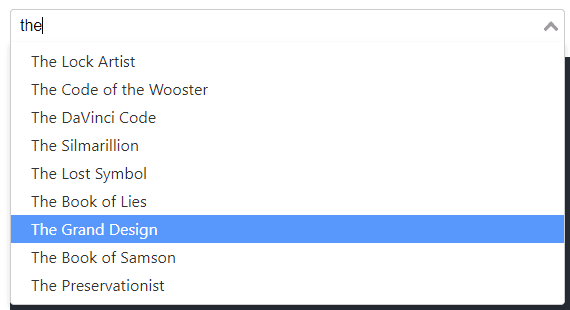
It was with the intention of solving some of these problems that Vue Select was created.
It is a very complete and smart select list component that provides, among several other things:
It is a very complete and smart select list component that provides, among several other things:
It is really easy to install and implement and their documentation is full of nice examples of what the component is capable of.

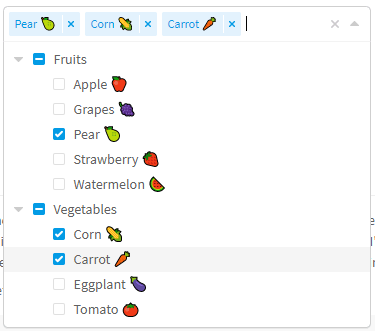
If you've ever needed to implement a component to display a tree structure you know how challenging it is.
Besides the fact you need to structure the data correctly, dealing with recursive components might be a nightmare depending on the requirements. Now think about displaying data within a tree and even making it reactive! It makes me tired just to think about it.
Besides the fact you need to structure the data correctly, dealing with recursive components might be a nightmare depending on the requirements. Now think about displaying data within a tree and even making it reactive! It makes me tired just to think about it.

Within a web application context, it's very common to find tags input that acts like a multiple text field.
In this case, it's not that difficult to implement your own component but why should you bother if there is already a third-party component that does the heavy work for you.
Meet Vue Tags Input.
It's a small package that provides a tags input ready to use.
In this case, it's not that difficult to implement your own component but why should you bother if there is already a third-party component that does the heavy work for you.
Meet Vue Tags Input.
It's a small package that provides a tags input ready to use.

Source: http://www.vue-tags-input.com/#/
Last but not least, let's talk about data fetching.
An application, regardless of being small or not, needs to fetch data from a server and display it to the user.
Now, imagine if you could build your own component that does that and even better, providing proper feedback to users, so that they know when data is still loading or if there is an error.
An application, regardless of being small or not, needs to fetch data from a server and display it to the user.
Now, imagine if you could build your own component that does that and even better, providing proper feedback to users, so that they know when data is still loading or if there is an error.
I'd like to introduce to you the Data Fetcher Component. This is not exactly a third-party component because you will have to implement it yourself but this approach is very useful and reusable so, it's worth taking a look.
I've been using this component for a while and it really helps me.
I've been using this component for a while and it really helps me.
It doesn't matter the size of your next VueJS application. The most important thing is that you are capable of finding resources, mechanisms, approaches and techniques that speed up your work.
All of the components, libraries and packages introduced to you here will help you with that and you will become free to focus on what really matters: developing!
All of the components, libraries and packages introduced to you here will help you with that and you will become free to focus on what really matters: developing!
I hope you liked it.
Please, comment and share!
Please, comment and share!
Cover Image by: Matteo Grassi
51
