42
Radio Tabs Component with Alpine.js & Tailwind
Radio buttons are pretty common on the web. It's a tiny bit harder to style them and have your custom radios. But if you do, that adds to making your UI just that much more attractive.
In this article, I'll talk about how I built "radio tabs" with Alpine.js. So what are radio tabs? Consider them as radio buttons that look and feel like tabs.
You can have a look at the source on my GitHub Repo:
https://github.com/zaxwebs/tailwind-alpine/blob/main/radio-tabs.html
To try it out live:
https://tailpine.netlify.app/radio-tabs.html
I recommend going through the code on the repo as you read ahead.
Each radio button resides inside it's label. To hide the "radio button" I use class="hidden" and is then referenced with a for on the label that points to id on the button.
The whole group (outer div) of buttons has .inline-flex among other classes, this is to stack the radios side by side.
There's also a padding on this div except on the right. Why? The radios have a padding-right that's the same.
The radio buttons are built off of an array using Alpine.
function radioTabs(name, radios) {
return {
name,
radios,
}
}This is then used as x-data for the outer div.
<div x-data="radioTabs('direction', directions)">x-for then loops over a template to generate the labels consisting of radio buttons.
<input
type="radio"
class="hidden"
:id="radio.id"
:value="radio.value"
:name="name"
x-model="selectedDirection"
/>In case you were wondering, this is what the directions array looks like:
const directions = [ { id: "radio-tab-direction-e", value: "East", label: "East" }, { id: "radio-tab-direction-w", value: "West", label: "West" }, { id: "radio-tab-direction-n", value: "North", label: "North" }, { id: "radio-tab-direction-s", value: "South", label: "South" }, ]And that's sort of the general idea of it.
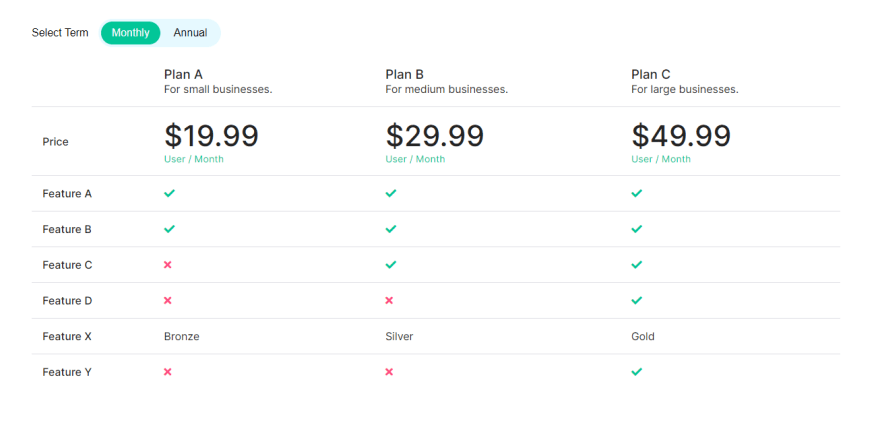
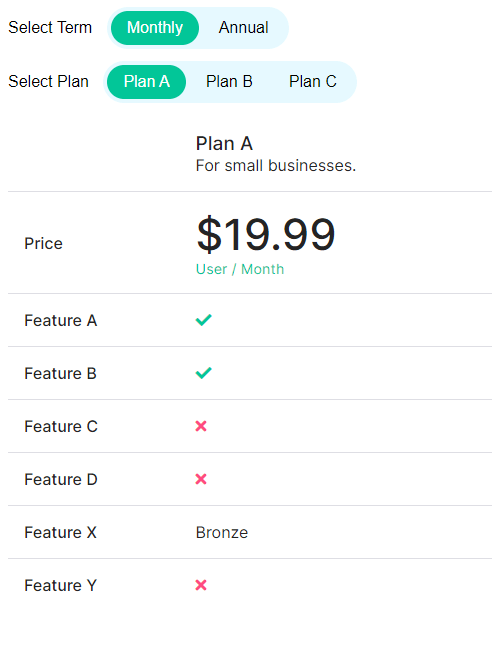
I recently used this for a comparison table, you can use radio tabs for similar such instances to add to the overall appeal.
Here's how it looks:


Thank you for taking the time to read and check out this experiment/project. There's more Alpine and Tailwind related things up on my Github repo & live on Netlify.
42
