29
Como melhorar seus testes técnicos
Pelo menos 1 vez por mês eu corrijo testes técnicos de pessoas que querem entrar na empresa que eu trabalho e com frequência analiso os pontos fortes e fracos dos testes de pessoas que eu indico. Muitas vezes os critérios que desqualificam alguém não são necessariamente técnicos, e vendo as pessoas cometendo os mesmos erros repetidamente eu gostaria de dar a minha contribuição e trazer alguns pontos de atenção na hora de fazer um teste técnico para maximizar suas chances de conseguir um emprego.
Lembrando que existem empresas que vão sim dar muito mais peso ao aspecto técnico, então não posso prometer que seguindo esse artigo você vai conseguir passar com certeza.
Lembrando que existem empresas que vão sim dar muito mais peso ao aspecto técnico, então não posso prometer que seguindo esse artigo você vai conseguir passar com certeza.
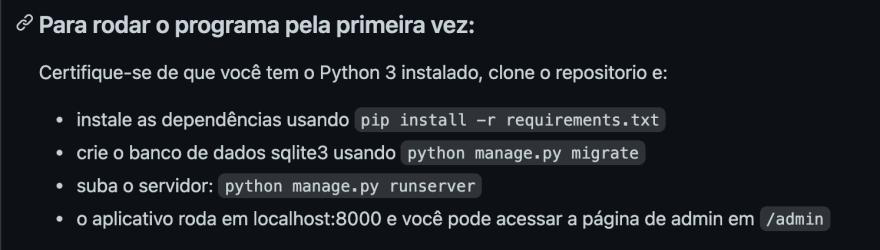
A primeira coisa que me faz olhar um projeto com bons olhos é o README. Ele é o ponto de acesso das pessoas ao seu projeto e portanto deve ter um bom descritivo das tecnologias usadas e de como rodar o projeto localmente. Na hora de escrever o README você precisa ter em mente que a pessoa que vai avaliar o seu projeto provavelmente não tem as mesmas configurações de ambiente que você e não vai querer perder tempo descobrindo quais as configurações corretas, seu projeto não roda e pronto e você pode não passar para a próxima fase por conta disso.

Uma coisa que me ajudou quando eu submeti o meu último teste técnico foi enviá-lo antes para um amigo, que tentou rodar tudo seguindo o que estava no README. Ele não conseguiu rodar o projeto por falta de informações a respeito das versões dos frameworks e linguagens utilizados e apontou diversas outras inconsistências no meu projeto, que eu tive a chance de corrigir antes de submeter para a empresa (e conseguir a vaga).
-
pontos bônus: adicionar um
requirements.txtou algo do tipo que permita que a pessoa instale todas as dependências de uma vez só
Deixe o repositório o mais limpo e organizado possível. Exclua arquivos que não estão sendo utilizados (tipo alguns arquivos automáticos gerados pelo framework que não sejam úteis), pelo amor da deusa não suba a pasta node_modules pro repositório se você fizer algo em JS.

Como baby-dev eu apanhei um bocado para entender qual a forma certa de organizar as pastas em um projeto, quais responsabilidades deveriam ficar isoladas onde, essas coisas. A dica que eu posso dar nesse caso é o que funciona para mim: desenhe a sua solução, no papel mesmo. Eu normalmente desenho de onde os dados vêm, qual o caminho que eles percorrem, que modificações são feitas e onde eles serão utilizados, de forma que fique mas fácil visualizar que trechos de código estão fazendo o que e quais critérios eu poderia usar para dividi-los em arquivos diferentes.
Um ponto difícil para quem está começando a pouco tempo na programação, aprendendo por tutoriais e vídeos no youtube, é que normalmente nesses conteúdos mais básicos as responsabilidades ficam todas num arquivo só ou não são separadas da forma que acontece em projetos maiores, o que pode levar ao seu projeto ficar com alto acoplamento e acabar perdendo pontos.
O desenho do fluxo dos dados ajuda a agrupar métodos do mesmo tipo em pastas descritivas. A lógica que estamos tentando desenvolver é a seguinte: se alguém precisar trabalhar no meu repositório e quiser alterar um método que faz X, a pessoa consegue saber onde fazer isso sem ter que procurar em várias pastas? Se ela precisar alterar algo na visualização dos dados é fácil de saber onde estão os arquivos que cuidam da visualização? Lembrando que cada linguagem de programação e cada framework tem a sua forma própria de organizar os arquivos, então é importante se atentar a isso também.
Escreva códigos legíveis e concisos. Mas Fabrícia como eu sei que o meu código está legível e conciso? Vamos dar uma entrada no Clean Code aqui. A resposta é: dê nomes significativos para as suas variáveis, se tiver uma variável
x ou string em algum lugar você já não tem um código tão legível. Na hora de nomear as variáveis procure usar nomes que representem o que elas são, por exemplo taxa ou inputTelefone.Falando em
inputTelefone, escolha uma forma de nomear as suas variáveis e métodos e se atenha a ela por todo o código, de preferência aquela que for uma boa prática para a linguagem escolhida. Se for camelCase, mantenha camelCase, se for snake_case, mantenha snake_case, misturar duas ou mais formas diferentes passa a impressão de que você não está dando a devida atenção ao seu código.const student_name = "Olivia";
const findRegisterByName = () => {...};
# Não faça isso, consistência é tudoMesmo que você não domine a fundo a tecnologia, existem alguns aspectos de organização que pessoas de qualquer nível podem aplicar e passar um ar mais profissional. Nem todas as empresas pensam o processo de contratação da mesma forma, mas existe a linha de pensamento de que é mais fácil ensinar hard skills para uma pessoa recém-contratada do que ensiná-la certas soft skills, então se você se mostra uma pessoa organizada, que escreve códigos legíveis e concisos, você pode estar à frente de pessoas que são melhores tecnicamente mas que não têm o mesmo cuidado com o material que estão apresentando.
Eu inclusive já recebi esse feedback, que existiam outras pessoas no processo seletivo que eram melhores do que eu tecnicamente mas o meu código era legível e muito bem organizado, então eu acabei sendo contratada.
Eu inclusive já recebi esse feedback, que existiam outras pessoas no processo seletivo que eram melhores do que eu tecnicamente mas o meu código era legível e muito bem organizado, então eu acabei sendo contratada.
Usar uma ferramenta de linter também pode contar pontos a seu favor, uma vez que muitas empresas as usam e é outro ponto que mostra o seu cuidado com a padronização do código.
Eu sei, nem todo mundo domina testes, especialmente iniciantes na área. Então eu vou dar uma dica: teste como você espera que o sistema se comporte frente a um usuário. Pense como alguém usando o seu programa, se a pessoa clicar em determinado botão o que ela deve ver? Se alguma informação errada for inserida, como o programa responde a isso? Que informações podem ser checadas na tela para indicar que a página carregou corretamente? No backend, teste se as informações estão sendo retornadas no formato esperado, incluindo mensagens de erro, de acordo com os cenários de sucesso e fracasso na requisição. Dessa forma você demonstra escrever um código de mais fácil manutenção e também mostra que tem conhecimento em algo tão importante quanto testes.
test("Não deve matricular aluno sem CPF válido", () => {
const requisicaoMatricula = {
aluno: {
nome: "Ana Maria",
cpf: "213.345.654-10"
}
};
expect(() => matriculaAluno.execute(requisicaoMatricula)).toThrow(new Error("CPF inválido"));Aqui testamos uma situação de erro, esperando (expect) que seja lançado (toThrow) o erro específico (CPF inválido)
Saber o que você quer testar ajuda na hora de procurar como escrever o código que vai fazer tudo isso. Tendo uma ideia do que precisa ser feito, o que resta é se debruçar em documentações e exemplos e tentar traduzir aquilo para a sua situação. Uma coisa que me ajuda muito é ver projetos reais e analisar como os testes foram implementados, isso facilita e muito o trabalho de escrever testes quando você não sabe muito bem por onde começar.
Eu passei em duas entrevistas sem escrever testes, mas eu com certeza perdi vários pontos por não tê-los feito. Se você vai optar por não escrever testes, se faça um grande favor e teste manualmente mesmo todos os casos extremos, com os inputs mais mirabolantes que você puder pensar. Dessa forma pelo menos você garante que a coisa está funcionando mesmo e evita perder ainda mais pontos.
Pessoalmente eu gosto de incluir no README do projeto uma seção de pontos de melhoria que eu faria no projeto. Gosto de fazer isso porque normalmente nós não temos tempo suficiente para fazer o teste técnico da melhor forma possível, por qualquer motivo que seja, e mostrar que você tem ciência dos pontos que podem ser melhorados passa a ideia de que você está ciente de como o seu projeto poderia ficar bem melhor. Eu vejo como uma forma de dizer "esse projeto não representa o meu melhor e eu tenho ciência desse, desse e desse aspectos que eu poderia melhorar se eu tivesse mais tempo para trabalhar na solução."
Um outro aspecto que pode ser interessante mencionar é o que foi priorizado em detrimento do quê. Recentemente eu entrevistei uma pessoa cujo projeto tinha sido avaliado como sendo de nível júnior por não ter testes e mais alguns outros detalhes. Na hora da entrevista a pessoa mencionou trabalhar a anos em um determinada empresa e falou sobre diversas experiências de trabalho. Certamente não era o que eu estava esperando. Perguntei sobre os testes e ela me disse que havia feito a escolha de não fazer testes para priorizar outro aspecto da aplicação e em seguida discorreu sobre a importância que ela via nos testes e seus estudos sobre Desenvolvimento Orientado a Testes. Ou seja, essa pessoa poderia não ter passado na etapa de avaliação por não ter implementado testes, mas ela sabia da importância deles e escolheu não implementá-los porque estava trabalhando em tempo integral na época e preferiu focar em finalizar mais requisitos do teste técnico.
Mas claro que se você acha que deu o seu melhor e que não tem nada que você melhoraria, você não precisa incluir esse tópico.
Essa dica eu aprendi vendo testes técnicos de outras pessoas. Em um teste específico a pessoa criou um container docker para que quem fosse corrigir não precisasse instalar as dependências na própria máquina. Em outro a pessoa subiu o projeto em um Heroku/Netlify da vida e possibilitou que nós testássemos o projeto sem precisar rodar ele localmente.
Eu reconheço que essas atitudes não são muito triviais e podem consumir um tempo que você não tem. Até porque não adianta nada subir o projeto no Heroku se vai estar tudo quebrando porque não sobrou tempo para consertar. Então o que eu recomendo é: pega um projetinho que você já tenha e tira um fim de semana para tentar fazer esses processos. Se você precisar, documente o passo a passo. Fazendo isso uma vez e sabendo o "caminho das pedras" na hora do teste técnico você só precisa seguir o seu passo a passo e a coisa sai mais rápido do que se você tivesse que aprender na hora.
Existem diversos aspectos não diretamente relacionados com linguagens de programação que podem ser observados para te dar alguma vantagem frente a outros concorrentes para uma vaga. Nesse artigo eu quis trazer alguns pontos de atenção e algumas dicas para deixar os seus testes técnicos ainda melhores e mais atraentes para as pessoas avaliadoras.
Espero ter conseguido ajudar e como sempre sinta-se a vontade para deixar mais dicas nos comentários.
29
