29
🍩 Creating an Interactive JS Donut Chart in 4 Steps 🚀
Wondering how data designers and developers create compelling donut charts using JavaScript? Then you’ve come to the right place at the right time. Follow along and you will learn how to build an interactive JS donut chart with great ease even if you are a beginner!
In this tutorial, we will be visualizing data about the global market share of the top online music streaming platforms. It is a good example of information that can be nicely represented in a donut chart.
To make sure we are on the same page, let’s first see what a donut chart is and then get down to charting straight away!
Basically, donut charts (or doughnut charts) are pie charts with a cut-out area of the center which can be filled with additional information. They are frequently used as a way to visualize the proportions of categorical data.
In a donut chart, the size of each slice (or piece) depicts how much of the total each category represents. Consequently, this type of data visualization can help you quickly understand the proportional composition of a variable.
As a rule of thumb, the number of categories visualized in a donut chart graphic should be limited to a few to keep the representation uncluttered and avoid legibility issues.
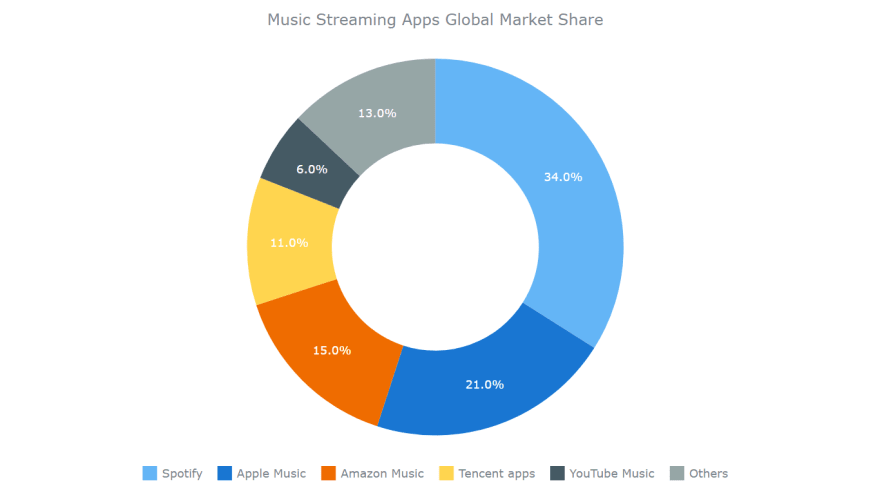
Take a look at how the JS donut chart will turn out at the end of this tutorial. And it will be interactive!

A beautiful JS donut chart can be built in just four easy steps. Isn’t that music to our ears?
- Create an HTML page.
- Include JavaScript files.
- Add the data.
- Write some JS charting code.
The first thing we do is create a basic HTML page with a block element designed to hold the donut chart.
To identify this <div> later in the code, we give it an id attribute. Let it be just “container” this time.
We also specify the width and height parameters inside the <style> block as “100%” so the donut chart fills the whole page.
<html>
<head>
<title>JavaScript Donut Chart</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>There are many JavaScript charting libraries out there providing ready-made features that are of great help to quickly visualize data in graphs even without a lot of technical skills and experience. Some of them support donut charts out of the box.
In this tutorial, we are using the AnyChart JS library. It is a lightweight, strong, and flexible solution for interactive data visualization. AnyChart is also great for beginners because of extensive and detailed documentation and a whole lot of chart examples with the source code that can be played with on the dedicated playground.
So, as step two, let’s include the necessary JavaScript files from the library’s CDN (or you can download them if you want).
AnyChart’s JavaScript charting library features a modular system to ensure optimal performance. To create an interactive HTML5 donut chart using it, we need to add two scripts — the core module and the pie-and-donut module — to the <head> section of the HTML page.
<html>
<head>
<title>JavaScript Donut Chart</title>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-pie.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the code for the JS donut chart will come here
</script>
</body>
</html>A donut chart is a simple chart type that requires a straightforward and limited dataset. So, although AnyChart supports multiple ways to load data, we will just pass the data directly in a hassle-free manner.
For this tutorial, I decided to take data on the market share of the leading music streaming apps, which I collected from the Business of Apps website. So, I am just adding it as shown below:
var data = anychart.data.set([
['Spotify', 34],
['Apple Music', 21],
['Amazon Music', 15],
['Tencent apps', 11],
['YouTube Music', 6],
['Others', 13]
]);Now that we have everything all set, let’s get ready to see the donut chart shape up by adding some JavaScript code! Basically, this is quite intuitive.
The first thing we do is add a function enclosing all the code, which makes sure that the code inside it will only execute once the page is ready.
Donut charts are very straightforward to create with an appropriate JS library and in this case, it will actually be just a couple of lines of code!
As we have learned just above, a donut chart is fundamentally a pie chart with a hole, like a ring all in all. So, we simply create a pie chart instance and give it an inner radius value to make it a donut chart.
// create a pie chart with the data
var chart = anychart.pie(data)
// set the chart radius making a donut chart
chart.innerRadius('55%');Then we give our donut chart a title and set the container id before finally drawing the resulting visualization.
chart.title('Music Streaming Apps Global Market Share')
chart.container('container');
chart.draw();That’s it — a fully functional interactive JavaScript-based donut chart is ready! Isn’t this absolutely easy?
Notice that the legend was created automatically. Also, go ahead and click on its items or any piece to see the cool interactive donut slicing behavior.

The initial version of this basic JS donut chart with the full code is available on AnyChart Playground and CodePen.
This donut chart distinctly shows that Spotify is the global leader and that Spotify and Apple Music together hold more than half of the market of music streaming apps.
Now, let’s customize our donut chart to make it look even cooler and communicate the insights in a clearer manner (like shown in the preview at the beginning of the article):
- Change the color palette.
- Add labels.
- Improve the tooltip.
- Add details to the center of the donut.
CONTINUE READING HERE FOR A WALKTHROUGH OF THESE JS DONUT CHART CUSTOMIZATIONS
29
