26
5 Icon Libraries to Develop Beautiful Applications
One of the most important aspects of any graphical user interface is icons. They help the text to convey certain information and sometimes they are just enough to convey information in a clearer way.
The entire process of creating icons in an autonomous way can help in the graphic identity of the company, however in my opinion we hardly invent the wheel, so the use of a bookstore in addition to helping our productivity, also reduces our costs.
As a developer, sometimes it becomes difficult to choose an icon library for one of our projects, or maybe we end up using the same libraries over and over again.
Today I'm going to share some of my favorite icon libraries that can be implemented in any project quickly and easily.
1 - Tabler Icons
Tabler Icons is one of the most complete and diverse libraries I use. It can be implemented in different ways and even if the icons have large dimensions, it retains its quality.
2 - iconmonstr
Iconmonstr's icons are one of the most unique in my opinion. In addition to having more than 300 icons available, they are all quite different from other libraries.
3 - Feather
Feather is a library with more than 280 simple, clean and very consistent icons. I also say that it is one of the most flexible libraries because the icon designs are ideal for a large number of applications.
4 - Zwicon
Another of the libraries where I think its icons are the most unique. It has more than 560 icons that bring a very different visual aspect to your app.
One of the positive aspects is its easy navigation on the website, in addition to search (as all the others use) it divides its icons into categories in a visually intuitive way.
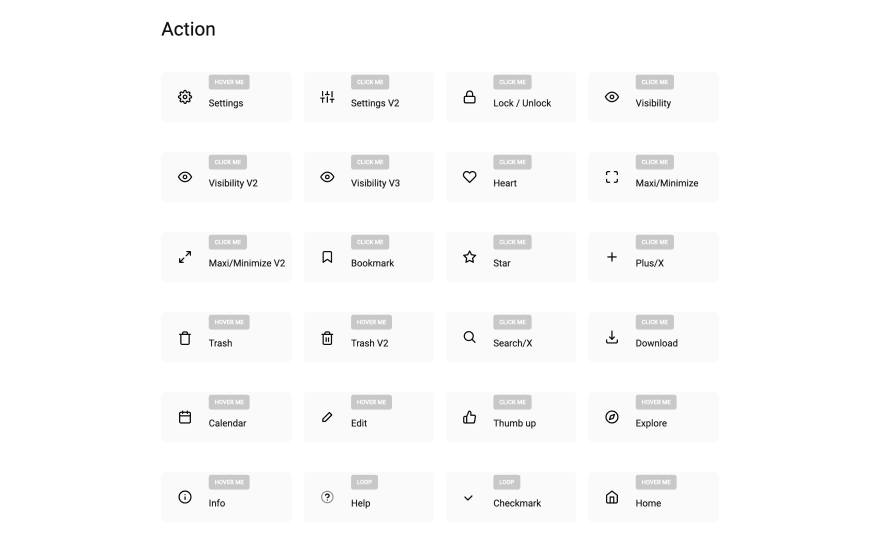
5 - useAnimations

This library is different from all the ones mentioned above, this is because this is a micro animation library.
I bet you've heard of Lottie, if you haven't, it's a JSON based animation that can be easily used on any device and can be hugely scaled without any loss of quality.
As you can see, the icons are inspired by Feather and they all come with their proper animations. When they are downloaded, the svg and its JSON file comes.
I hope you found my list interesting and that you discovered some new library. Comment which icon libraries you use in your projects so that I can try them out too.
26
