18
5 vs code extension to make coding environment more attracting
VS code is simply awesome. These 5 extensions are like cherry on top.
so let's jump to the extensions-
Link: click here
- This is a theme extension and it's become popular day by day for it's beautiful dark look and feel. It also has certain text glow option which also looks great .
- sometimes the text glow disappear (very rare case) then you just need to do
shift + ctrl + pand type 'synthWave' and select it. Then just need to reload vs code and now it's fine. - But if you don't like the glow you can turn off in setting.
 some other themes are 'JellyFish Theme', 'Omni Theme', 'Palenight Theme', 'Viow Color Theme' , 'Material themes' etc.
some other themes are 'JellyFish Theme', 'Omni Theme', 'Palenight Theme', 'Viow Color Theme' , 'Material themes' etc.
Link: click here
Most of programming language need to follow indentation and it increases the code readability. TO make the indentation more clear this extension will help you much.

Now let see how it's looks like in code: 👇🏻

- You can also change the indentation color in setting, but i think black is quite good.
- If your indentation is wrong then the color turns to red and gives you warning.
Link: click here
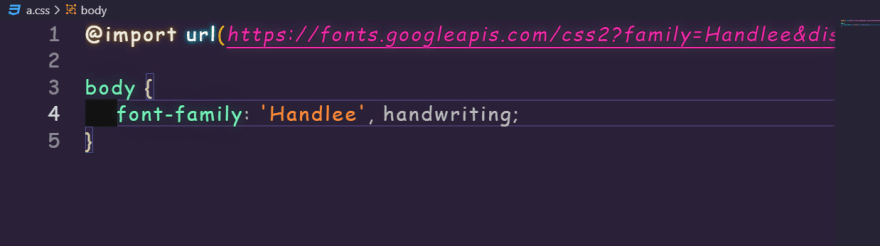
when we writing CSS , for fonts we need to go google font then get the font's link and then paste on html or CSS file. Now with this extension you don't need to go anywhere. you just write font name starting with '@'. And thats it.

how to use in CSS file 👇🏻


Link: click here
Everybody do comments on code. sometimes whatever we commenting is maybe very important to remind or less important or writing a question on whatever you learning on that point. Main point is there is various level of comments and to filter the comment's level this extension will help you.
- you can give different colors in more important, less important, heading, question and whatever you want all can be customize in setting.
- you need to give some symbol after the actual comment command like * or ? or # or any symbol you can customize from default.

Here is an example for you about how it's looks👇🏻

👆🏻Here symbols are customized from default symbols that you also can do.
Link: click here
while writing code there we gets auto complete so there this extension has not much use but in writing comments we don't get word suggestion or auto complete so there if we write wrong spelling of a word then the word will be underlined and to get correct word's suggestion we need to type ctrl + . having cursor on the word.

I assure you these 5 extension will attracts your attention day by day while coding.
And connect with me on twitter for other JavaScript and CSS stuff.
so for today this ends here. But let me know should I make part 2 of this?
18
