39
Never use TABS for code indentation
Recently I figured out there is quite a debate regarding Tabs vs. Spaces usage for indenting code and this debate goes on for decades and still there are people as of today that they’re still using tabs.
I have to admit that on my early steps when I start programming back in the 90’s, I also used tabs for indentation especially when there was no difference at all using DOS IDE’s such as Quick BASIC and Turbo Pascal and later using Visual Basic and Visual C++.
With HTML/JS/CSS and code becoming more and more open, people started to share and show their code to other people. Not everybody have the same editors nor the same editor settings and using Tabs for indentation and Spaces for alignment may work nice inside an IDE/Code Editor but inside a web page there will be a mess.
Sample code using Tabs for indentation and Spaces for alignment:

As you can see, the code block is a mess! The solution to this, is to use the CSS property tab-size, with a value set to
4 rather than the initial value of 8, but then again, what if the users has somehow set their editor actual tab width to display as 2 spaces? You can see where this is going and it’s not what “tab fans” are talking about, which they claim that tab invented for this purpose. NO, Tabs where not invented for indentation purposes and usage, their main usage was for presenting Tabular data on old screen that have had the capability of displaying mostly 80 X 25 characters, so, in order to align columns, a special character with variable and adaptive width invented:
Now let’s see that same code using Spaces with 4 spaces tab size width:

Much better and without worrying about browser default tab width nor any other tab misinterpreted!
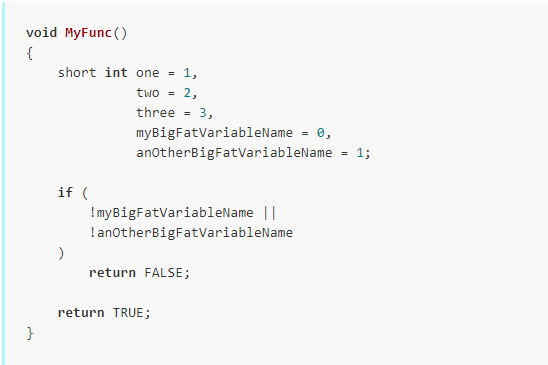
An other argument that “tab fans” claim, is that with tabs people can set the tab width to whatever they like to see on their editors, but, that is far from reality; for example, image our
MyFunc code with tabs and setting CSS property tab-size to 2, you can imagine what will happen…:
“Bye bye indentation alignment… adiós indentation alignment…”
This will be the case not only for web displaying, but for even custom editor tab sizes. As you can see, we’ve lost the indentation alignment we though we were having using tabs with tab size set to
4, and this will be the case for even custom tab size into editors, it will break every alignment; and even for presenting on the web, you may argue that we won’t set the tab-size to 2, we’ll set it to 4 that we know it will work with our code, but guess what… code sharing platforms like Github don’t directly care about tab widths and these are having tab-size CSS property being the value of each page the code is being displayed, with of course the default initial value of 8 (for dev.to the tab-size is set to 2) and our code will look like this:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| void MyFunc() | |
| { | |
| short int one = 1, | |
| two = 2, | |
| three = 3, | |
| myBigFatVariableName = 0, | |
| anOtherBigFatVariableName = 1; | |
| if ( | |
| !myBigFatVariableName || | |
| !anOtherBigFatVariableName | |
| ) | |
| return FALSE; | |
| return TRUE; | |
| } |
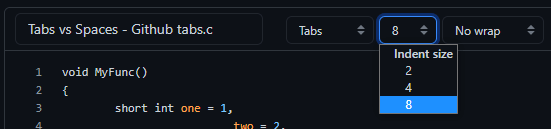
Yes, this is a Gist and it lets you change the tab width to
2, 4 or 8:
And even Github repositories will respect an
.editorconfig file with indent_style = tab and indent_size = 4, but why bother with all of these? To let users display the width they like? Well even though custom tab widths will break alignment, that’s a reason and the only reason in my opinion and the fact is that this will be an issue for both editing code with custom tab widths and sharing code with other people. You can read more about Github and resolving Tab indentation issues here How to change tab size on GitHub?.Maybe in the future there will be a wide usage of configurations like
.editorconfig (which I doubt), but until then, people should use Spaces for indentation and alignment, at least for code/projects they’re going to share in public.39
