54
A Practical Cheat Sheet for CSS Flexbox (Containers)
I originally posted this Flexbox cheat sheet on Twitter, but the response was so positive that I decided to write it up here too! We will cover the (in my opinion) most common scenarios for Flexbox.
If you just want the cheat sheet (pictured above), you can download it here!
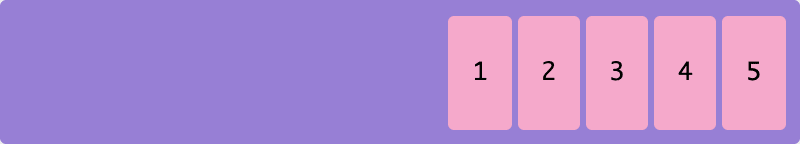
You can align items horizontally as a group or individually.
.container {
display: flex;
justify-content: center;
}
.container {
display: flex;
justify-content: flex-end;
}
.container {
display: flex;
justify-content: space-around;
}
.container {
display: flex;
justify-content: space-between;
}
You can align items vertically as a group.
.container {
display: flex;
align-items: center;
}
.container {
display: flex;
align-items: flex-start;
}
.container {
display: flex;
align-items: flex-end;
}
You can combine selectors to get your desired layout. Perfect centering is a breeze with Flexbox.
.container {
display: flex;
align-items: center;
justify-content: center;
}
You can change the overall content flow (column or row), and you can even change the arrangement of content.
.container {
display: flex;
flex-direction: row-reverse;
}
.container {
display: flex;
flex-direction: column;
}
.container {
display: flex;
flex-direction: column-reverse;
}
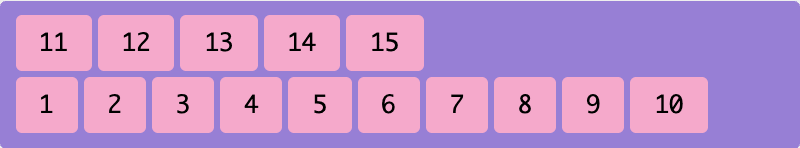
By default, all items are put on a single line.
.container {
display: flex;
}
.container {
display: flex;
flex-wrap: wrap;
}
.container {
display: flex;
flex-wrap: wrap-reverse;
}
The default behavior of Flexbox will...
.container {
display: flex;
}
Thanks for taking the time to check this out! If you think something is missing or you just want to say hello, please leave a comment below! ✌️
54
