63
Create a Vite-React Chrome Extension in 90 seconds
The bundler configuration for a Chrome Extension can be pretty complex. When I started making Chrome Extensions, they were small projects for clients who wanted to automate a task. I was starting a new Chrome Extension almost every week, and it took too much time to configure a new project. Then I thought, "We already have a manifest; why do we need more config files?"
That's the idea behind rollup-plugin-chrome-extension, also known as RPCE. My name is Jack Steam, and I've been hard at work over the last few months adding Vite support to RPCE. So today, I'm excited to invite you to try out RPCE with Vite.
RPCE makes it easy to set up a Chrome Extension project with a modern development experience. How easy? Let me show you.
Use your favorite package manager to scaffold a new project and follow the prompts to create a React project.
npm init vite@latestNow install the beta release of RPCE using your favorite package manager. Make sure to use the beta tag!
npm i rollup-plugin-chrome-extension@beta -DUpdate vite.config.js to match the code below.
// vite.config.js
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import { chromeExtension } from "rollup-plugin-chrome-extension";
export default defineConfig({
plugins: [react(), chromeExtension()],
});Create a file named manifest.json next to vite.config.js.
// manifest.json
{
"manifest_version": 3,
"action": { "default_popup": "index.html" }
}And run the build command.
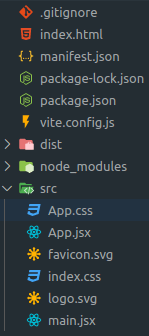
npm run devThat's it! RPCE will do the rest. Your project directory should look like this:

Let's try it out.
When the build completes, open Chrome or Edge and navigate to chrome://extensions. Make sure to turn on the developer mode switch.
| Chrome | Edge |
|---|---|
| Top right corner | Middle left sidebar |
 |
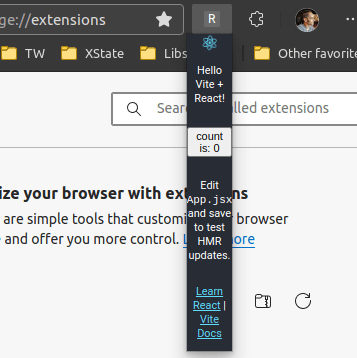
Drag your dist folder into the Extensions Dashboard to install it. Your extension icon will be in the top bar. The icon will be the first letter of the extension's name.

Once you've found the extension icon, right-click it and choose "Inspect popup window". This will open the popup and the popup dev tools window. We need to inspect the popup to keep it open while making changes.

That popup is pretty tiny; let's add some CSS to make it wider.
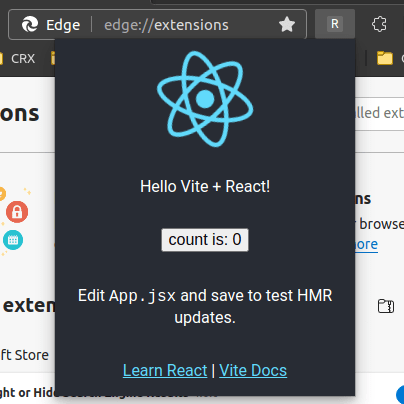
/* App.css */
.App {
text-align: center;
+ min-width: 350px;
}And boom! HMR magic at work.

If you enjoyed this how-to guide, check out RPCE on GitHub and give us a star!
63
