35
Markdown editor for freedom!
The content editor is a very important function for the authoring platform. A powerful editor allows creators to focus on creation. And one of the best ways to please programmer creators is to support Markdown writing, because most programmers use Markdown to write articles.
Markdown, as a programmer’s love for writing, has many advantages:
- Typesetting is achieved through grammar, no need to click to manually set the style
- Quickly implement complex content, such as: code blocks, hyperlinks, formulas, etc.
- Give creators more time to focus on content
However, the same has some disadvantages:
- There is a certain learning threshold, not very friendly to non-programmers
- Looking at the original document is like looking at the "code", the preview effect requires tool or editor support
Is there a way to keep the convenience brought by Markdown while lowering the barriers to entry? Most old players will blurt out: Typora.

Typora is great, however, it isn't free anymore. And because of that it is not open source, if you want to implement a similar Markdown editor in your own project, you need to find another solution.
Github repo: https://github.com/Saul-Mirone/milkdown

It has all the functions you want, and the functions you don't need can also be reduced by deleting plugins. The design idea of the plugin allows you to customize the Markdown editor most suitable for you in several minutes!
- 📝 WYSIWYG Markdown - Write markdown in an elegant way
- 🎨 Themable - Theme can be shared and used with npm packages
- 🎮 Hackable - Support your awesome idea by plugin
- 🦾 Reliable - Built on top of prosemirror and remark
- ⚡ Slash & Tooltip - Write fast for everyone
- 🧮 Math - LaTeX math equations support
- 📊 Table - Table support with fluent ui
- 📰 Diagram - Diagram support with mermaid
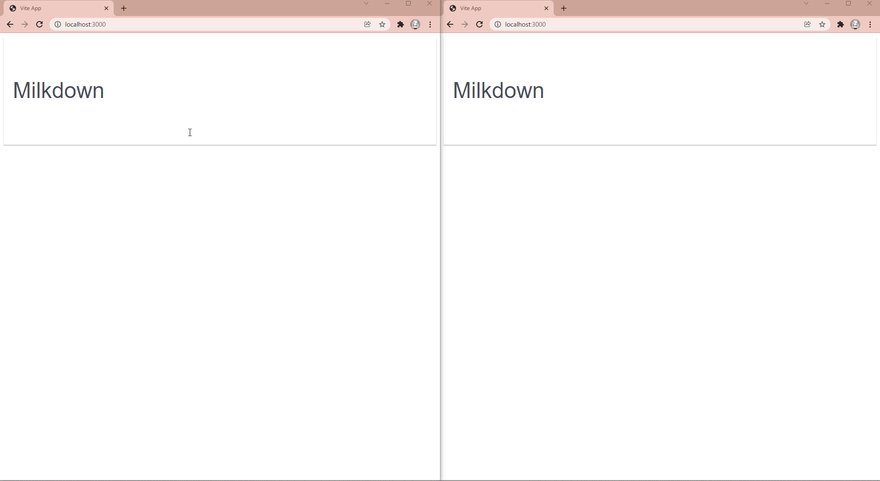
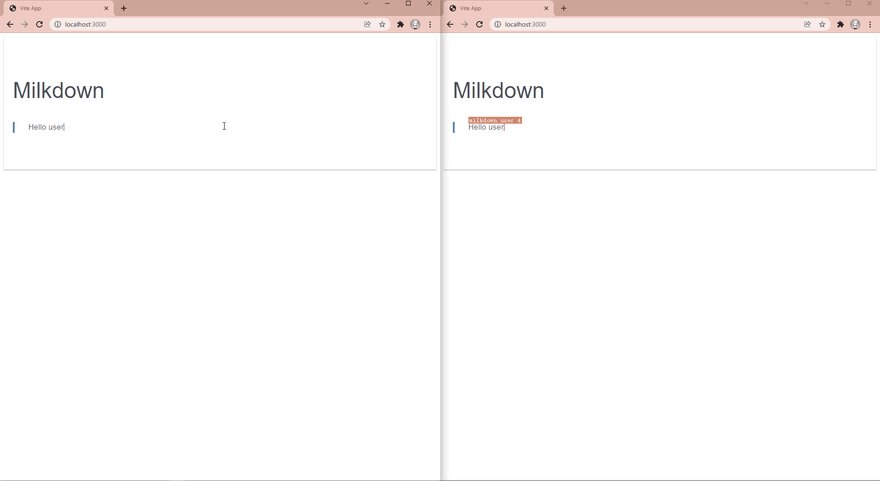
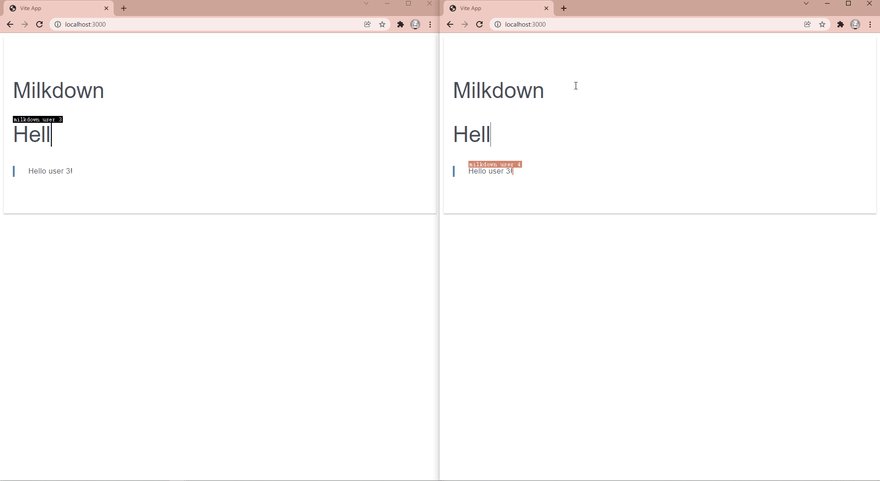
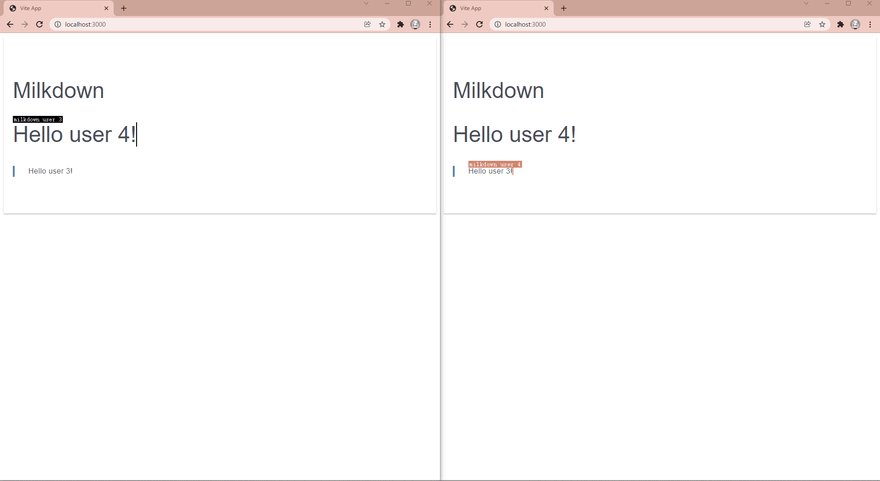
- 🍻 Collaborate - Shared editing support with yjs
- 💾 Clipboard - Support copy and paste markdown
- 👍 Emoji - Support emoji shortcut and picker
We provide two ways for you to try it out:





First you need to create a new project, here I recommend you to use vite.
npm init vite@latest my-milkdown-app -- --template vanillaThe core of Milkdown and various plugins are independent NPM packages, which can be installed directly through NPM.
npm i @milkdown/core @milkdown/preset-commonmark @milkdown/theme-nordThen you can create your own milkdown editor:
import { Editor } from '@milkdown/core';
import { nord } from '@milkdown/theme-nord';
import { commonmark } from '@milkdown/preset-commonmark';
Editor
.make()
.use(nord)
.use(commonmark)
.create();
Plugin is the first class member of Milkdown, it is essentially a plugin loader, and all functions are provided through plugins. A table is a plugin, a theme is a plugin, and even a simple line of text is also a plugin.
At present, the official has provided many plug-ins to ensure that they can be used out of the box. Only some plugins are listed below:
| name | description |
|---|---|
| @milkdown/preset-commonmark | Add commonmark syntax support |
| @milkdown/preset-gfm | Add gfm syntax support |
| @milkdown/plugin-history | Add undo & redo support |
| @milkdown/plugin-clipboard | Add markdown copy & paste support |
| @milkdown/plugin-cursor | Add drop & gap cursor |
| @milkdown/plugin-listener | Add listener support |
| @milkdown/plugin-collaborative | Add collaborative editing support |
| @milkdown/plugin-table | Add table syntax support (already included in gfm) |
| @milkdown/plugin-prism | Add prism support for code block highlight |
| @milkdown/plugin-math | Add LaTeX support for math |
| @milkdown/plugin-tooltip | Add selected tooltip for text |
| @milkdown/plugin-slash | Add slash commands support |
| @milkdown/plugin-emoji | Add emoji support |
| @milkdown/plugin-diagram | Add mermaid diagram support |
| @milkdown/plugin-indent | Add tab indent support |
| @milkdown/plugin-upload | Add drop and upload support |
You can also create your own plugin following this guide:
Before starting this project, I tried various Markdown editors, but I didn't find one that was particularly satisfactory. Because they are all closed source, and the functions are provided by the developers, some functions are too bloated, and some are too simple. In this case, I simply made a Markdown editor that can be easily customized and can be easily used by non-programmers, and I have the Milkdown that everyone sees.
I hope that the open source Milkdown will give users more freedom of choice and break the "monopoly" of the Markdown editor. Open source is not easy. If Milkdown is helpful to you, please give it a star✨.
35
