23
TEMPLATE: Relational Data And Custom Codeless APIs (App Blueprint)
Backendless utilizes relational data models to improve database performance and allow users to recreate real-world relationships. The Shipping and Tracking App Blueprint showcases these capabilities in action, with the help of custom Codeless APIs.
The free Shipping and Tracking App Blueprint showcases how to present data from multiple related tables using custom APIs. The entirety of this app blueprint was built without code using Backendless’ UI Builder.
The app heavily relies on relational data to connect table objects in a way that best represents the real-world. To access the data, the app utilizes several custom APIs to present this data to users and administrators.
In this article, we will explore the basics of this functionality (click the link to jump to the appropriate section):
- Utilizing data relations to connect a wide range of objects in different tables
- Building custom Codeless APIs to interact with related data tables
- Displaying related data on the frontend using UI Builder
- Admin dashboard
- Shipment tracker
- User portal and shipment creator
Additionally, all App Blueprints include thorough instructions to guide you through how to make your own modifications and customizations.
The web app, which functions identically to a website, can be purchased for free when creating a new app in Backendless Console. It features a beautiful, responsive design that will look great on any size screen.

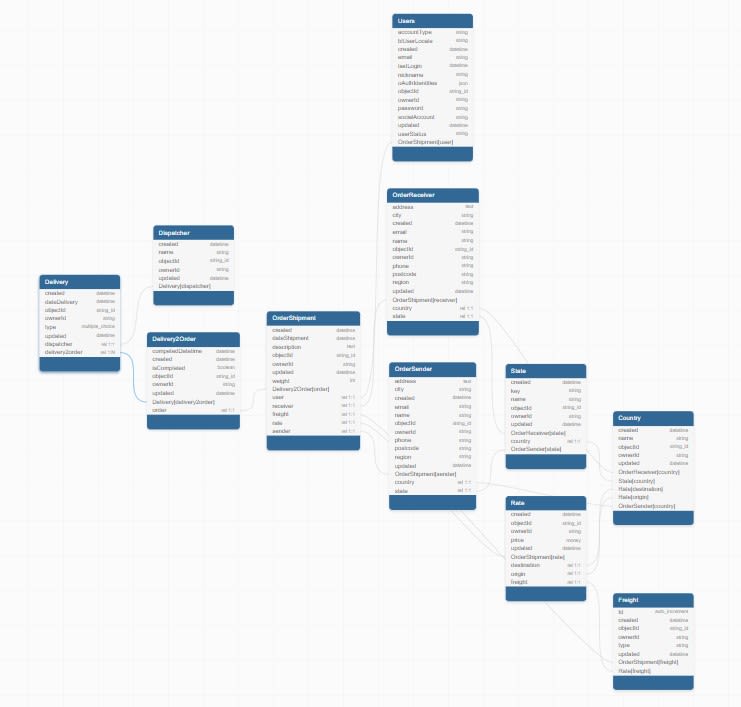
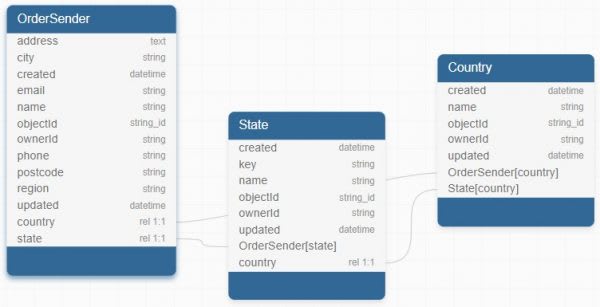
On first glance, the database of this application can appear very complex. For example, when we look at the delivery table tree, each table has at least one relation connecting it to another table in the data model.
When we dig down into the structure, however, we can understand the logic behind this design. Let’s break down each step.
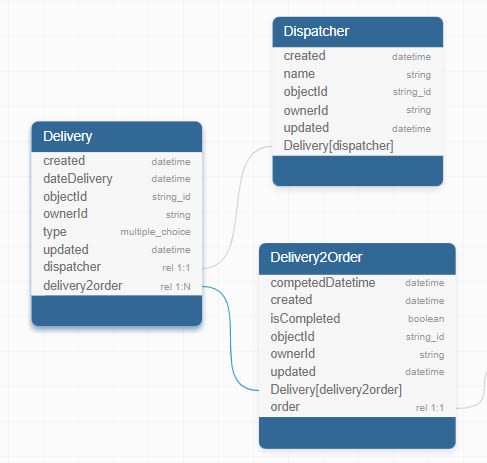
- Each
Deliveryhas aDispatcherassigned and an order in theDelivery2Ordertable.
-
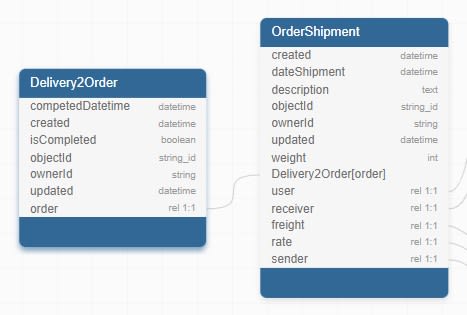
Delivery2Ordercontains theOrderShipmentinformation.
-
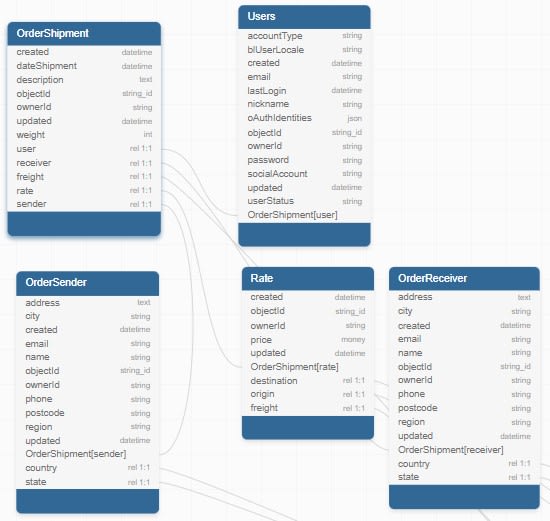
OrderShipmentinformation includes theUserthat created the order, theOrderSenderandOrderReceiver, and theRatepaid for the shipment.
- The
OrderSenderandOrderReceiverboth have aCountryand may have aStaterelated as well.
Each table contains pieces of information that, when combined, form the whole of the shipment details.
In order to ensure data integrity across all shipments, relations are used. One reason is that the admin can change information in one table – for example, updating shipping rates – and automatically update all relevant orders. Similarly, individual elements of an order cannot be modified or deleted without impacting the entire record tree.
Finally, using relational data tables allows for easier indexing of data objects. This means that your database will query faster than a NOSQL-style database, such as a product like Google’s Firebase.

The Shipping and Tracking app utilizes six custom API services and 24 custom functions in UI Builder. All of these are built without code.
The custom Codeless API services can be found by navigating to the Backend -> Business Logic -> Codeless, as pictured above. When using a custom API with Codeless, you can see all available API blocks by scrolling to the bottom (lower left-hand corner, pictured above).
In this app, the custom APIs and their related methods are designed to allow the developer to quickly access important data within the data model. Once built, these APIs can be easily inserted into other functions or even new APIs using automatically-generated Codeless blocks.
Once you understand the data model and how it is being utilized by the custom API services, you will be able to put these elements into action on the frontend.
Note: The name of the page you are viewing can be found in the URL you are on. For instance, if you are navigating through the demo of the app and want to dive deeper into a page in your Backendless Console, you can find the page name here:
https://nimblepunishment.backendless.app/app/index.html?page=adminNavRates&data=%7B%7D

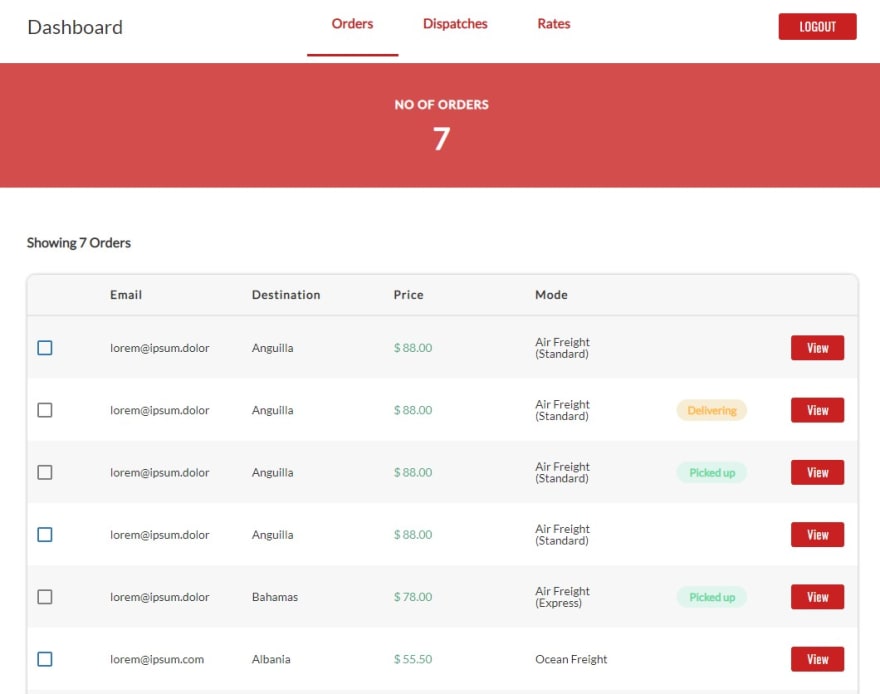
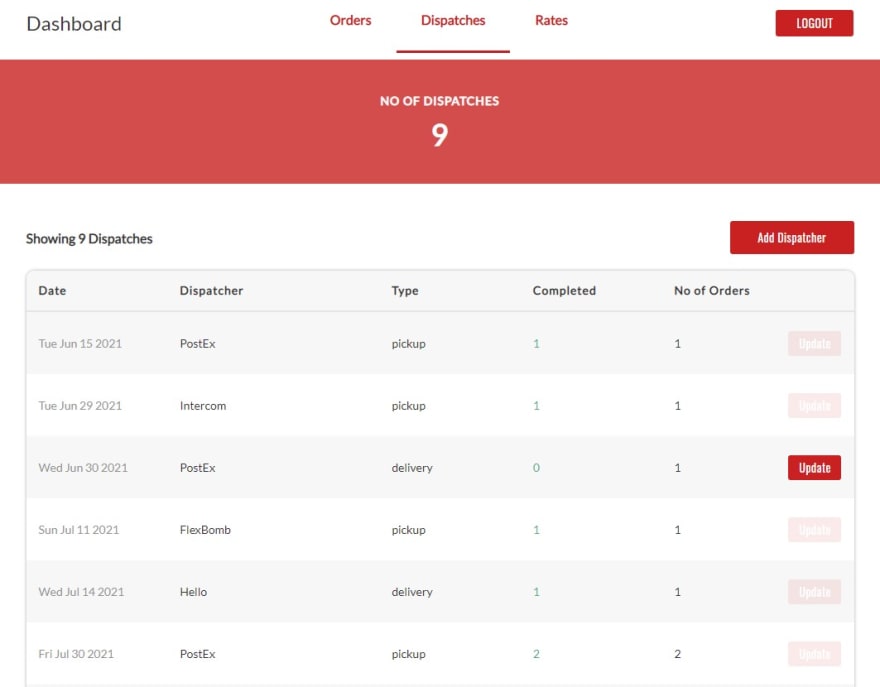
The admin dashboard provides three sections: Orders, Dispatches, and Rates. Each of these sections contain functionality for the administrator.
- In the Orders section, the admin can view order details or select one or more items to schedule for delivery or pickup.
- In the Dispatches section, the admin can mark items as completed, complete with date and time delivered, or add new dispatchers.
- In the Rates section, the admin can add new rates, including origin and destination locations, and modify existing rates.

By visiting the page in UI Builder, you can see the logic that is used to achieve each function. If you have additional questions about how a page or function works, feel free to ask on our support forum and we’ll be happy to help.
The shipment tracking page (TrackPage) is where all of your data is brought together to be displayed for the end user. This page shows how each shipment is compiled into a single data record and then populated on the screen using Dynamic List Behaviour.

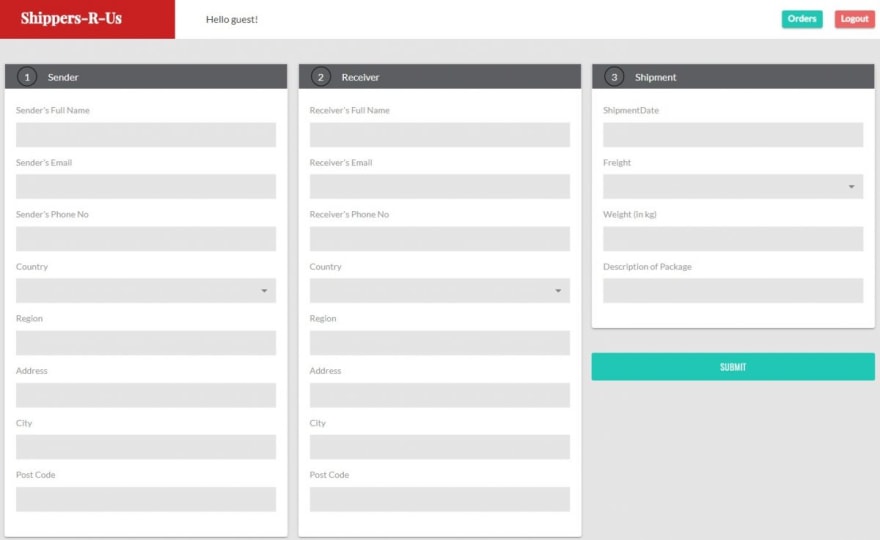
The user portal serves two primary functions:
- Listing all shipments the user has made, which each link to the shipment tracker for the order
- Enabling the user to schedule a new shipment
For reference, the tracking ID for each shipment is the objectId found in the OrderShipment table.

Note: This application does not include payment processing. However, you can easily add payment processing to the order page using our free Stripe plugin.
The Shipping and Tracking App is a beautiful example of logistics functionality in an ordering and shipping environment. More importantly, it provides Backendless users with a template to follow for a variety of key Backendless functions.
Using this template, you can see first-hand how to:
- Utilize data relations to connect objects in different tables
- Build custom Codeless APIs to interact with related data tables
- Utilize custom functions to display related data on the frontend using UI Builder
Happy Codeless Coding!
This article was first published on backendless.com on December 7, 2021.
23
