37
Create React app with TypeScript
Run the following command.
$ npx create-react-app my-app --template typescriptAfter finish the creating process...
$ cd my-app
$ npm start
Simple.
It was really easy to create an application.
Then, What I should do next?
Then, What I should do next?
I am not a designer, so I would like to develop a website as easy as possible.
Maybe Material UI is the best library for people like me?
Maybe Material UI is the best library for people like me?
Let's install it.
$ npm install @mui/material @emotion/react @emotion/styledAnd I also want to use cool icons.
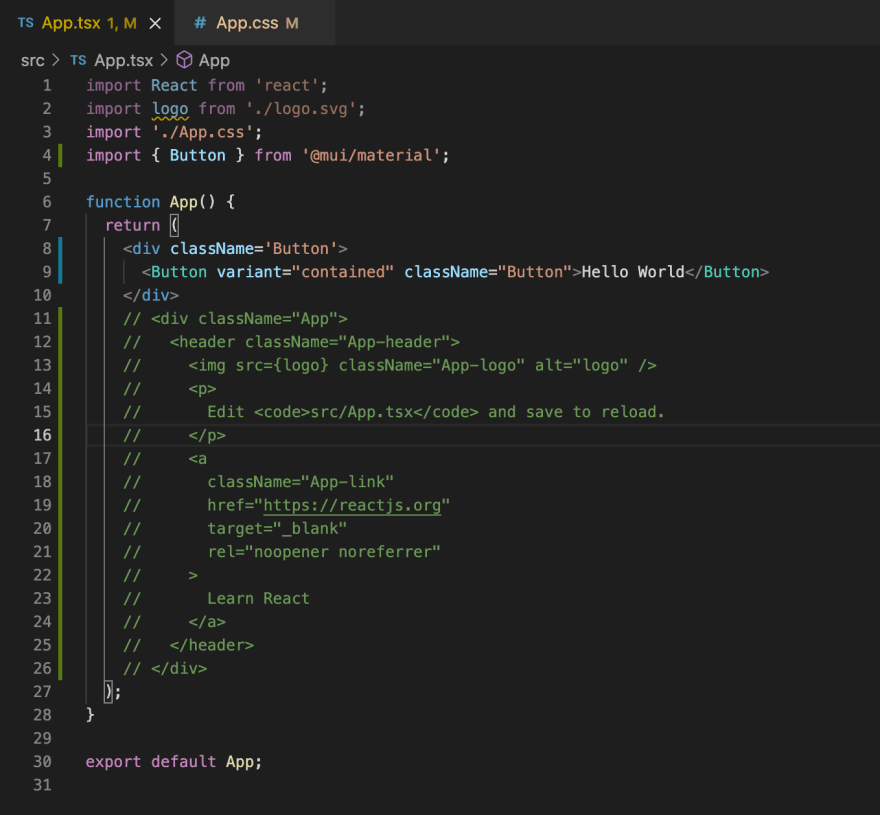
$ npm install @mui/icons-materialThen, just comment out the code on
src/App.tsx and add Button (Also add a style to the button on src/App.css). 
After just saving the code.

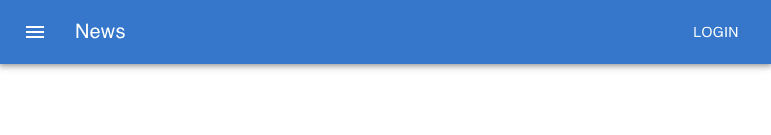
Awesome. How about a header?
The official website shows how to add a header named AppBar.
The official website shows how to add a header named AppBar.
I just copied the code.
import './App.css';
import { AppBar, Button, IconButton, Toolbar, Typography } from '@mui/material';
import { Box } from '@mui/system';
import MenuIcon from '@mui/icons-material/Menu';
function App() {
return (
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static">
<Toolbar>
<IconButton
size="large"
edge="start"
color="inherit"
aria-label="menu"
sx={{ mr: 2 }}
>
<MenuIcon />
</IconButton>
<Typography variant="h6" component="div" sx={{ flexGrow: 1 }}>
News
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>
</Box>
);
}
export default App;Then...

Great!
It seems too easy to develop a website using those components...
It seems too easy to develop a website using those components...
37
