36
How To Develop A Progressive Web Application On An Android Device
In the past few weeks, I've been wondering how the whole eco-system of a Progressive Web Application (PWA) works. Of course, I need to get my hands dirty and code something to understand it.
My main goal is to provision a local development environment, which hot-reloads (code changed) the application on a physical Android device.
The main challenge was figuring out a way to access the PWA, which runs on my local machine from my Android device (Samsung Galaxy S10). Why? Because PWA requires HTTPS access so using IP addresses is not an option.
Ladies and gentlemen, I present to you - unfor19/pwa-quasar-local
This project demonstrates how to develop a Progressive Web Application (PWA) locally on an Android device, using the Quasar Framework v2.
IMPORTANT: Images may look weird on DEV.to; unsure why. Go to the GitHub repo unfor19/pwa-quasar-local if you experience funny widths and heights
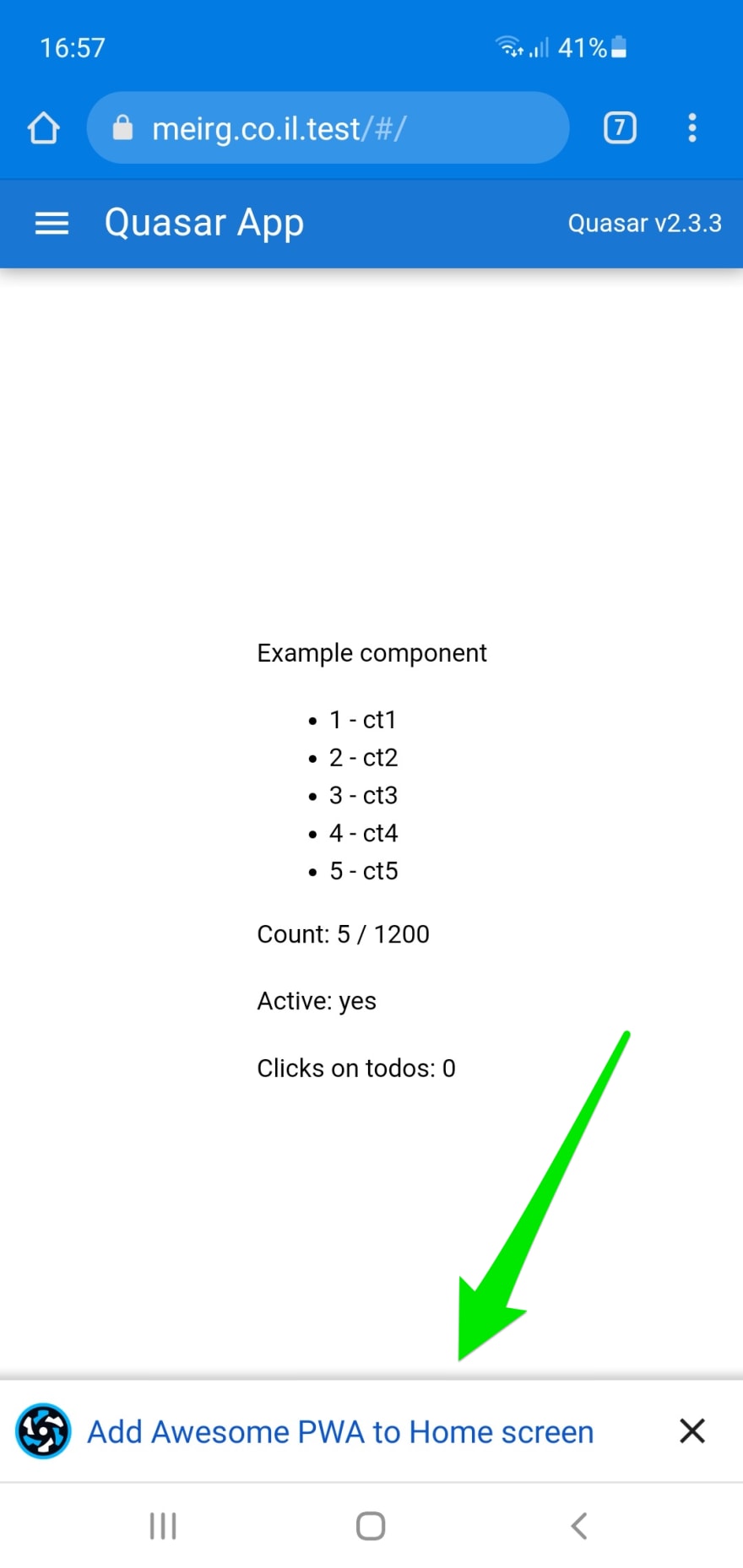
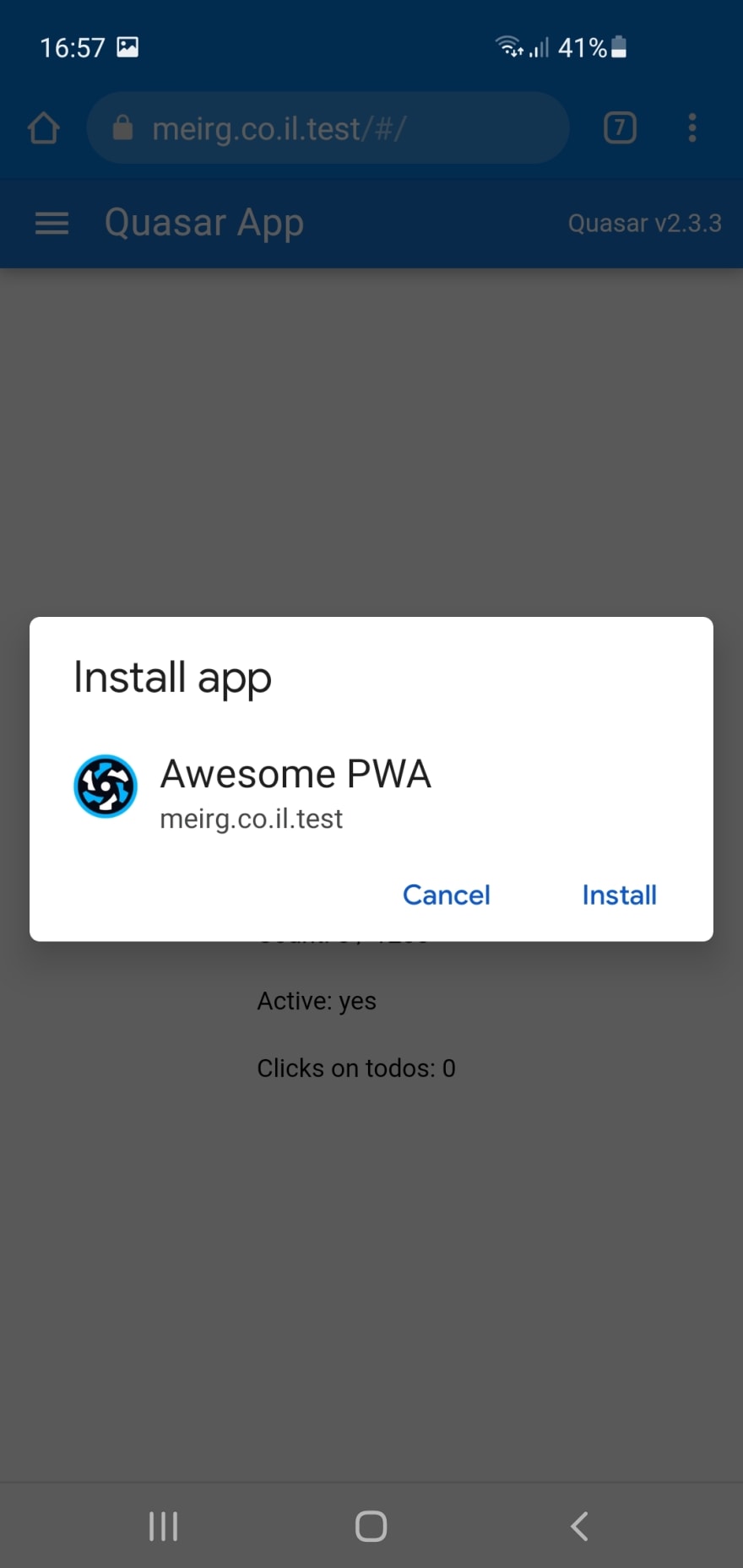
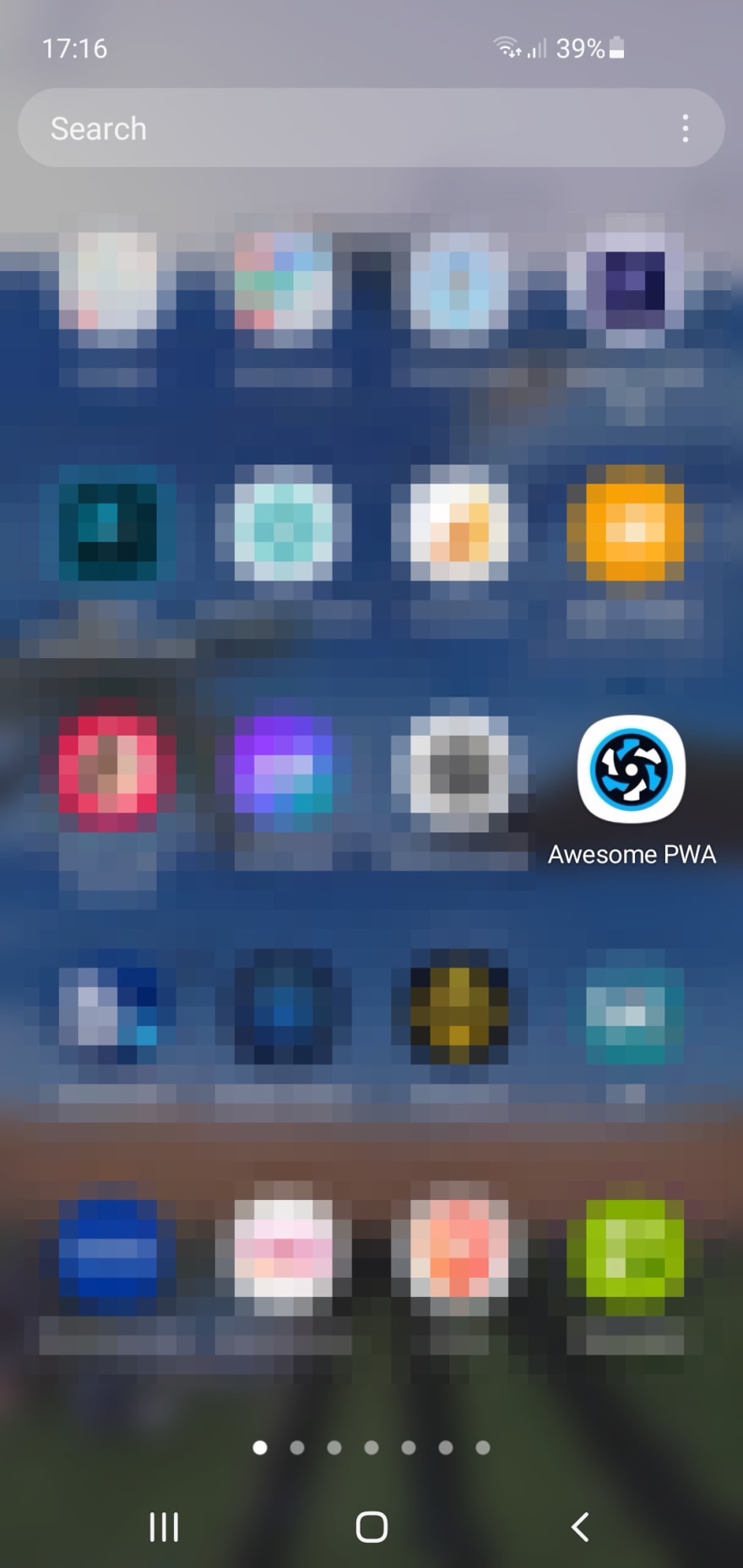
I took screenshots with my Android device to document the whole user experience of installing a PWA for the first time.
The
Add to Home Screen popup appears!




That is thanks to Quasar which does it, as always, automatically.

The application runs on the device as if it were a "normal application".

It was a true joy to work with Quasar since it made the whole process of generating a PWA out-of-the-box without writing a single line of code. So head over to unfor19/pwa-quasar-local and do your PWA magic!
36
