23
Getting hooked onto React Hooks.
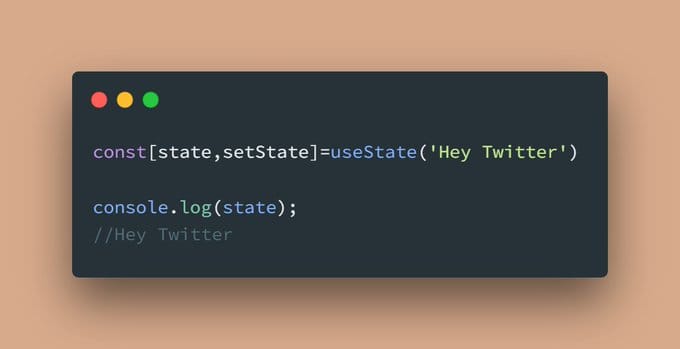
This hook as the name suggests is used to declare a state variable. This helps preserve values between function calls.
Whenever a state variable is changed it causes the DOM to re-render.
The first is the name of the state variable that is declared and the second is the function that is called to update the state variable.
PS- State variable is able to hold any and all types of datatypes.

Using this hook, you tell React to do something after rendering the DOM.
React remembers the function you passed and would call that function after performing the DOM updates.

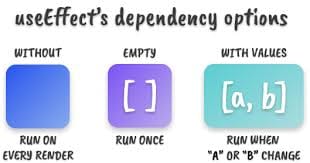
The array present at the end of the useEffect function is called the dependency array.
This dependency array defines how the useEffect would be used.
If no dependency array is provided then it will be called every time the DOM is updated.
If an empty array is provided, then the useEffect is only called once, when the DOM is mounted and is never called again.
If state variables are passed in the dependency array then useEffect is called when the state variables are updated.

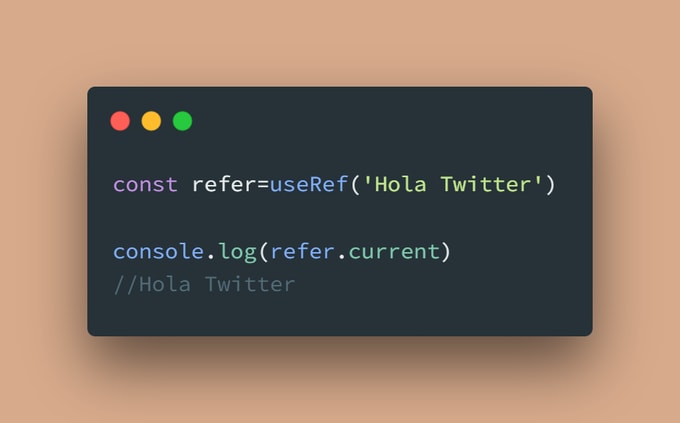
This React Hook is used to create reference variables.
The values stored in useRef are also preserved between different renders, similar to useState.
But unlike useState, a change in the value of useRef doesn't cause the DOM to render.
The useRef is completely separate from the render cycle

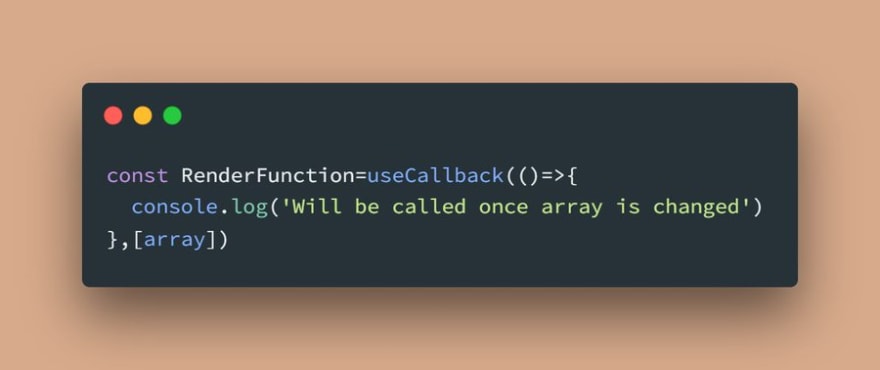
What to do when a function is being called again and again without any need. You use the useCallback hook
useCallback function will return a memoized version that of a callback function that only changes when you changed the dependency array.
This will help prevent unnecessary renders and optimize the child components

This hook is similar to the useCallback hook, but here a memoized value is returned rather than the entire function.
useMemo also has a dependency array and is called once the state in the dependency array is updated.
useMemo is used to memoize costly functions so they don't have to be called every time they're rendered.
Whereas useCallback is used to improve the rendering behaviour of your React function components.

23
