19
My First React Project & React State | Day 5 & 6
The State is a Object where we store our values that belongs to the Component.
But what are Objects🤔 ??
- So we have heard about the
variables, they are the containers which used to store the data values.
Objects are also Variable but they can contain many values.
Like,
const car =
{
color:"Red",
Model:"3",
Name:"Tesla"
}But we already have props then why we need the State.
- Props used to pass data to Component but we can’t change the data once passed.
- But state is used to store the Dynamic data .
-
It’s helps in making the Dynamic Web Application.
Also we need something which keep track what is happing in our Application.
State is Designed to Change in Response to the Event.

- As u can see in the above example the uses of state.
We use state to find out like whether a user is logged-in or logged-out and display the different Screen depending upon the case.
So every time we are doing something we are changing the State of our Component like we click to read more and the text expands this is also a state change.
Also there are 2 types of State changes which state keep track of
-
UI Logic → When we are changing the State of the Interface
Like, we click on some button and a pop-up opens so this comes under the UI logic.
-
Business Logic → When we are changing the state of the Data.
Like, we are Deleting some message.
To use the State u should use the class Component instead of Functional Component.
- React state is an Object
like if u did this.state same as the this.props it will return a object which will have the key-value pairs.
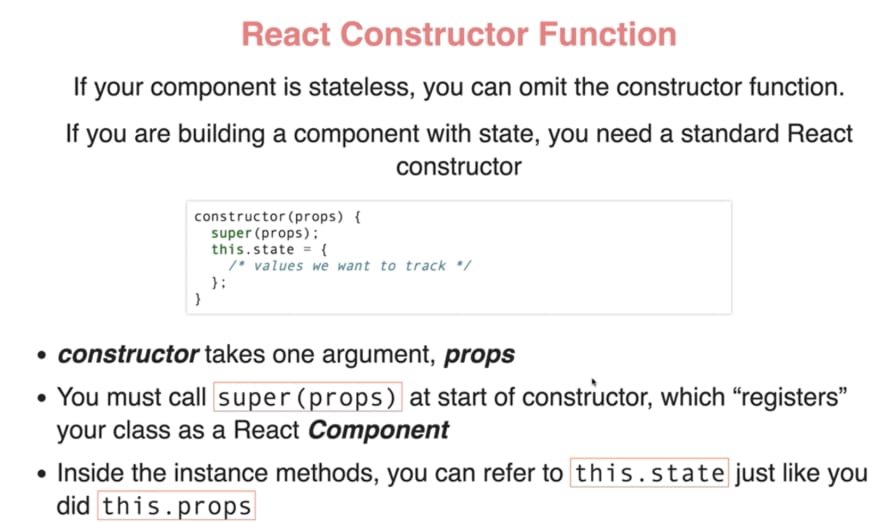
we set/initialize the state in the Constructor Function.

Another thing is that we have to declare/initialize our State but in the case of props they are already Declared.
Like,
**if u did like this
{this.state} -> this will give the error
but if we do like
{this.props} -> this will not give any error if there is nothing in that it is not
rendered.**Code Explanation →
So the Code Look like this👇
constructor(props){
super(props);
this.state={
score:0
}
}So we have made a Constructor which take props as an argument after that we have call the Super with props as Argument
So to explain this thing let’s first understand the use of the super
Look at the Code Below
class Component{
constructor(){
console.log('Inside Constructor of Component');
}
}
class App extends Component{
constructor(){
console.log('Inside the Constructor of App');
}
}
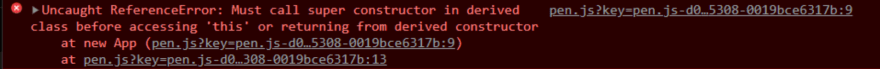
const x = new App();When u ran this , a error will pop-up that say.

so we have to use the Super to use the functionality of the derived class.
But why we use the props as a argument in the Super 🤔?
As u know that the props are pre-declared and accessible throughout the Component But they are not accessible inside the Constructor.
class ScoreKeeper extends React.Component{
constrctor{
super();
this.state={
name=**this.props.name**
}
}
render(){
return (
<h1>Score : {this.state.score}</h1>
)
}
}If u try to run , this will give the error cuz the props are not accessible inside the constructor to use them we should use **super(props);**
So when we need to use the props inside the Constructor we should take them as a argument otherwise not.
class ScoreKeeper extends React.Component{
state={
score:0
}
render(){
return (
<h1>Score : {this.state.score}</h1>
)
}
}- So we can also define like this
state={
score:0
}But this isn’t a valid JavaScript , Babel Convert it in the valid JavaScript code.

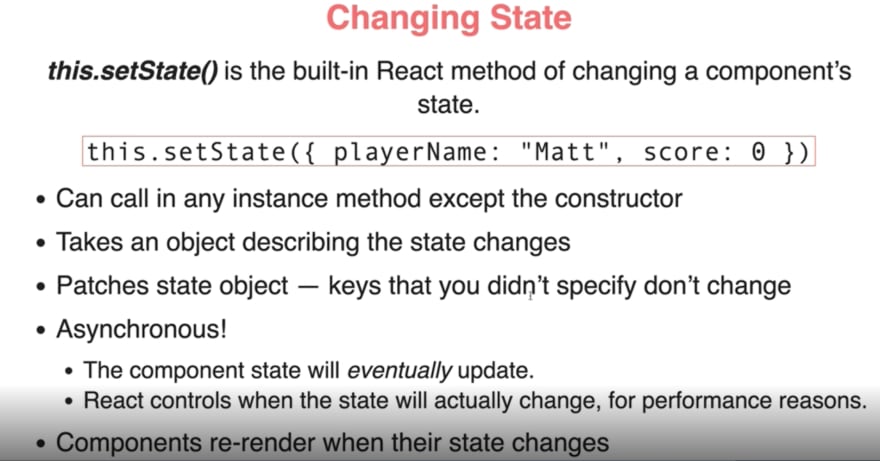
- this.setState() expects an object to be passed as an Argument also u can pass a Function in this or there are other ways of using this also.
- Also the keys which we passed as an Object are changes and other remains unchaged.
- This process is Asynchronous → Means React will not do it Immediately.
this.state = {num:0};
this.state = {num:99};
**Don't do like this to change the state**Don’t use the setState() method inside the Constructor Function and also not in the render.
Example 👇
import React, { Component } from 'react'
class Random extends Component {
constructor(props){
super(props);
this.state={num:0}
this.maketimer();
}
maketimer()
{
setInterval(() => {
let rand = Math.floor(Math.random()*this.props.maxNum)
this.setState({num:rand});
}, 1000);
}
render(){
return(
<h1>{this.state.num}</h1>
)
}
}
export default Random;This is a PokeGame Project which render 2 pokedex each having 4-4 Pokemon and it will compare the Exp of both the pokedexes and declare the Winner & Loser
Happy Coding!🙂
19
