24
Introduction CSharp2Dart.com
If you've ever written a mobile app with Flutter that integrates with an API, then you'll know that there are a lot of model objects that get passed between the app and the API.
JSON Serialization in Flutter can also take a fair amount of boilerplate code in order to work and can feel somewhat tedious and repetitive. If you're building your API using C#, you'll also duplicate the same model structure in C# in order to receive the serialized models from Flutter and vice versa.
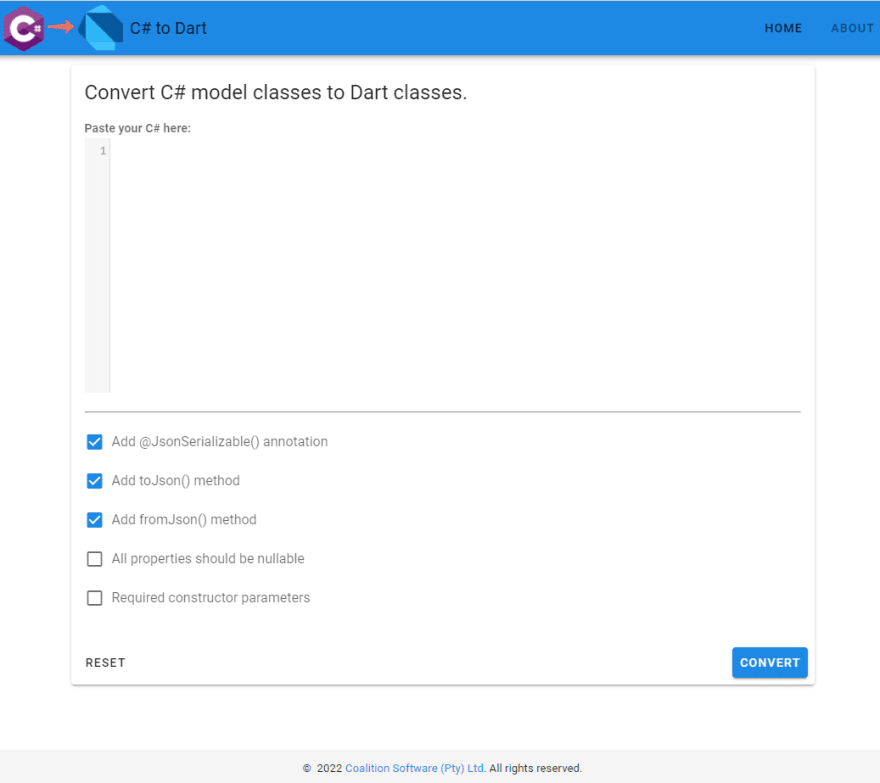
With this in mind, and to help remove some of the slog work, I've created https://www.csharp2dart.com/.

The site provides a simple interface where you can paste your C# code and then generate it's Dart equivalent. If the site looks somewhat familiar, I did take some inspiration from https://csharp2json.io/
You'll have some control over the code that is generated by setting the following options:
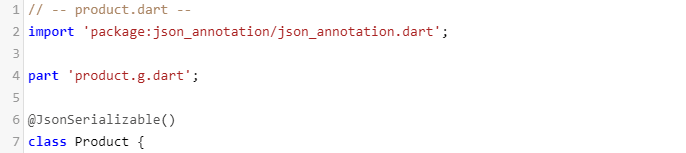
a) Add @JsonSerialization() annotation
This will add an import and part statement to the top of the file as well as decorate the class with the @JsonSerialization() annotation. e.g.:

b) Add toJson() method
This option generates the toJson() method, which in turn will make it easy to serialize the object to JSON. The json_serializable will generate this method for you and it can be found inside the generated *.g.dart file.

c) Add fromJson() method
This method does the inverse of the toJson() method. With this method you can create a new instance of your class from JSON. As with the toJson() method json_serializable does all the code generation.

d) All fields should be nullable
If you need all the fields of the Dart class to be nullable, setting this property will automatically do that for you.

e) Required constructor parameters
The last option, if set, makes all the constructor parameters required.

If you want to generate more than one class at a time, it is possible. For example, the following code:
public class Product
{
public int ProductId { get; set; }
public string Title { get; set; }
public string SubTitle { get; set; }
public bool IsActive { get; set; } = true;
}
public class ProductOption
{
public string Title { get; set; }
public double Price { get; set; }
public int QuantityInStock { get; set; }
}will produce two Dart classes:
// -- product.dart --
class Product {
int productId;
String title;
String subTitle;
bool isActive;
Product(this.productId,this.title,this.subTitle,this.isActive,);
}
// -- product_option.dart --
class ProductOption {
String title;
double price;
int quantityInStock;
ProductOption(this.title,this.price,this.quantityInStock,);
}Please feel free to use it and if you run into any bugs or want to suggest any new feature, please create a new GitHub issue.
Thank you for reading. Until next time, keep coding!
-P
P.S. To learn more about JSON and serialization in Flutter, please see the Flutter documentation.
24
